Библиотека сайта rus-linux.net
Путеводитель по Inkscape: Глава 18, посвященная Заливке и Обводке
Алексей Дмитриев, 11 сентября 2011На очереди у нас идет меню Объект. Первым пунктом в нем значится Заливка и Обводка.
Заливкой называется цвет объекта внутри его контура.
Обводка ≈ это стиль самого контура объекта, включая его цвет, толщину и прочие параметры.
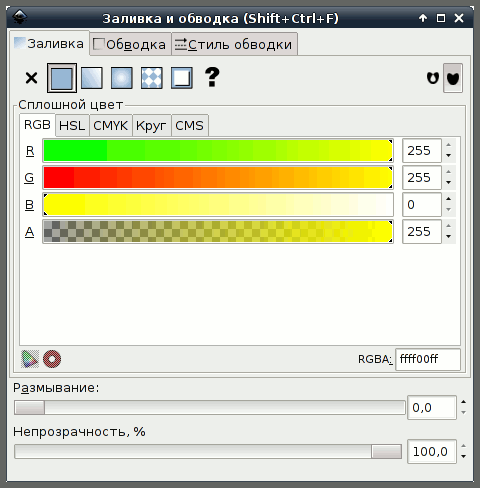
При выборе строки меню Объект ⇨ Заливка и обводка открывается соответствующее окно, показанное на рисунке 1.

Рис. 1
Если, как у нас на рисунке 1, в окне Заливка и Обводка есть содержимое, значит в документе имеется выделенный объект. Если окно пусто, то нужно выделить преобразуемый объект тем или иным способом (смотри главу Выделение).
В верхней части окна Заливка и обводка расположены три вкладки:
- Заливка ≈ устанавливает цвет заливки
- Обводка ≈ устанавливает цвет обводки
- Стиль обводки ≈ устанавливает различный вид контура объекта
Вкладки Заливка и Обводка выглядят одинаково ≈ как на рисунке 1.
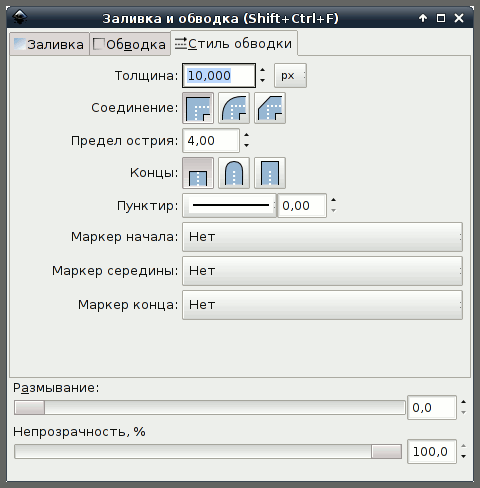
А вот вкладка Стиль обводки совсем иная. Рассмотрим ее:

Рис. 2
В верхней строке регулируется толщина обводки. В нашем случае она измеряется в пикселях, хотя можно выбрать и другие единицы (пункты, миллиметры, футы и т.д.). Нужную толщину можно установить стрелочками или прямо впечатать число в окошко.
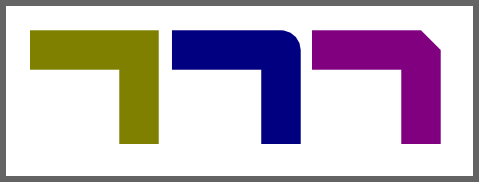
Следующая строка ≈ Соединение регулирует вид углов контура.
На рисунке 3 показано, как выглядят углы соединения контуров, соответствующие трем пиктограммам в этой строке.

Рис. 3
Строка Предел острия позволяет регулировать вид острых углов, как на следующем рисунке 4.

Рис. 4
Как показывает практика, предел острия меняется меняется скачкообразно, например в случае, показанном на рисунке, при переходе от 4,1 к 4,2. Поэтому при выборе этого параметра нужно просто поэкспериментировать.
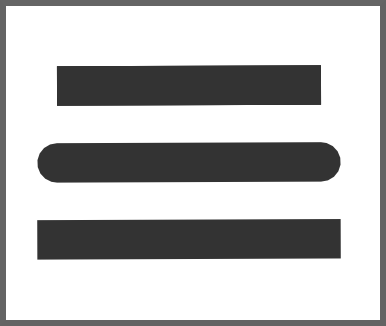
Следующая строка Концы определяет вид концевых участков контуров. Снова мы видим 3 пиктограммы, показывающие различный стиль концов.
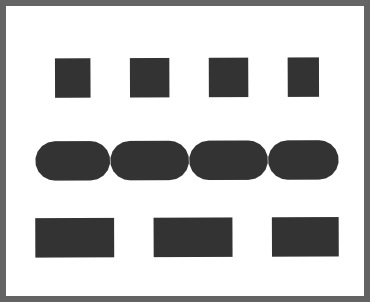
На рисунке 5 три одинаковых контура снабжены различными типами концов, соответствующими трем пиктограммам.

Рис. 5
Строка Пунктир предоставляет на выбор два десятка различных вариантов пунктирной обводки контура. На рисунке 6 показаны три уже знакомые нам контура, преобразованные в различные пунктиры:

Рис. 6
Обратите внимание на средний контур со скругленными концами ≈ пунктир тоже имеет скругленные концы.
Ниже в окне Заливка и Обводка следуют три строки Маркеров.
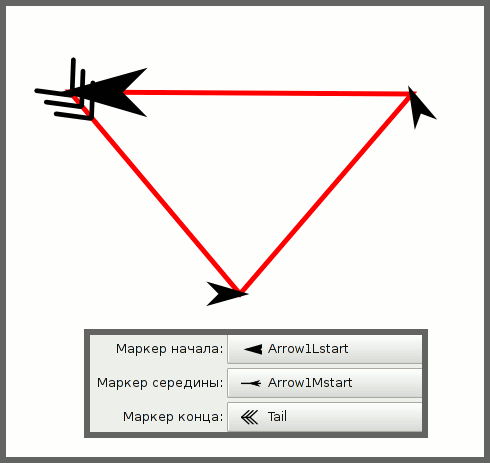
Что это такое, легко понять на примере. На рисунке 7 изображен красный контур в виде треугольника.

Рис. 7
Затем были применены три маркера:
- Маркер начала в виде большой стрелки ≈ показывает откуда я начал рисовать красный контур.
- Маркер середины в виде стрелок поменьше (их два, так как промежуточных точек две; вернее было бы их назвать промежуточными маркерами).
- Маркер конца в виде оперения стрелы ≈ показывает где я закончил рисовать контур.
Маркеры применяются для исследования объектов, а также для иллюстративных целей и целей декорации.
При сохранении файла маркеры тоже сохраняются.
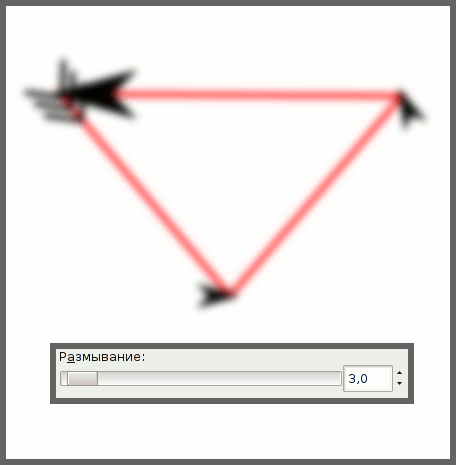
Строка Размывание дает возможность создавать объекты с размытыми контурами. Вот как выглядит предыдущий рисунок, размытый всего на 3 процента:

Рис. 8
Имейте ввиду, что в этой вкладке мы размываем только Обводку, а заливка вполне может остаться четкой и неразмытой.
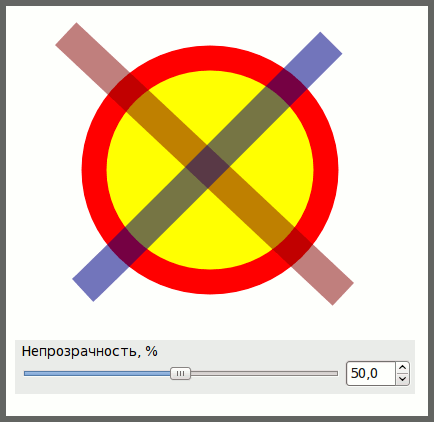
И последняя строка в этом окне ≈ Непрозрачность.
На рисунке 9 показано, что пятидесятипроцентная непрозрачность означает просто-напросто полупрозрачность.

Рис. 9
Закончив с вкладкой Стиль обводки, вернемся к рассмотрению окна Заливка и обводка.
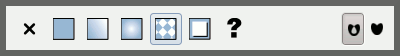
Включим вкладку Заливка и обратим внимание на ряд пиктограмм:

Рис. 10
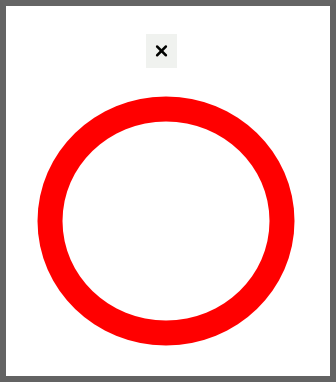
Крестик, как нетрудно догадаться, означает отсутствие всякой заливки (рисунок 11)

Рис. 11
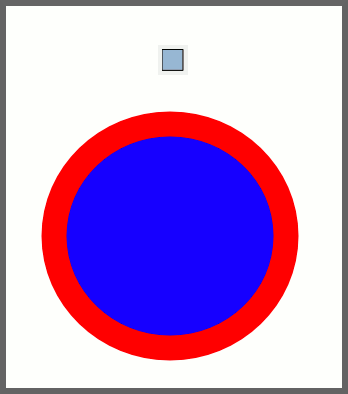
Следующая пиктограмма означает плоскую заливку (сплошная равномерная окраска объекта):

Рис. 12
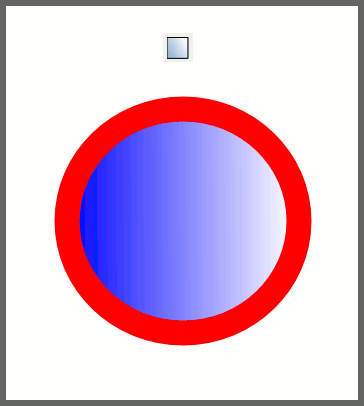
Пиктограмма Линейный градиент. Градиентом называется заливка, в которой один цвет плавно переходит в другой. Работа с градиентом описана в главе 4 данного Путеводителя

Рис. 13
Пиктограмма Радиальный градиент. Чем Радиальный отличается от Линейного видно на рисунке 14.

Рис. 14
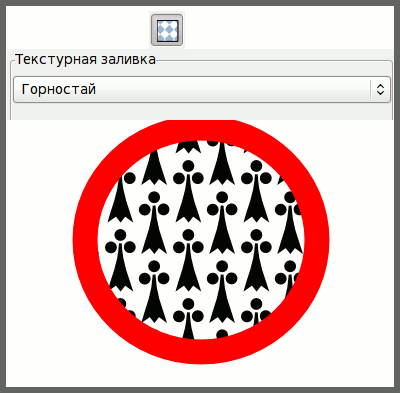
Пиктограмма Текстурная заливка позволяет придавать объекту текстуру. Текстура ≈ это узор или растровое изображение, которым можно заменить цвет объекта.

Рис. 15
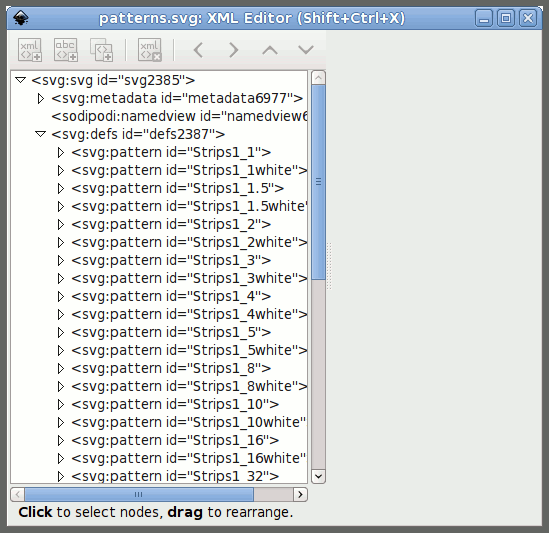
Как показано на рисунке 15, текстуру можно выбирать при помощи раскрывающегося списка (там где написано "Горностай"). Выбор предустановленных текстур довольно велик, но всегда можно создать новые текстуры при помощи меню Объект ⇨ Текстура ⇨ Объекты в текстуру (смотрите соответствующий раздел). Текстуры сохраняются в файле /usr/share/inkscape/patterns/patterns.svg. На вид это пустой файл, но если открыть его в текстовом редакторе или во встроенном в Inkscape XML-редакторе (Правка ⇨ Редактор XML), то в разделе defs можно увидеть и отредактировать список всех текстур.

Рис. 16
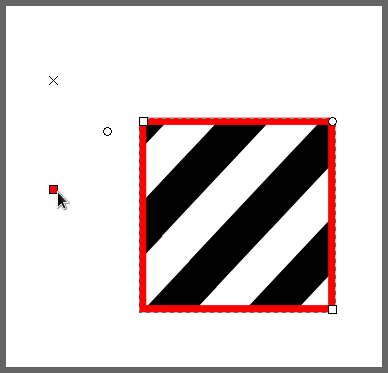
Управлять текстурой, использованной для заливки, можно при помощи Инструмента редактирования узлов  (F2), как показано на рисунке 17.
(F2), как показано на рисунке 17.

Рис. 17
На этом рисунке, красный квадратный контур был залит текстурой Полосы 1:1. Выбрав Инструмент редактирования узлов  (F2), можно увидеть не очень заметные рычаги управления текстурой. Они включают: перекрестье, квадратик и кружок. Перекрестье является центром вращения, его можно устанавливать где угодно, кружок позволяет вращать рисунок текстуры, а квадратик ≈ изменять масштаб этого рисунка. При наведения Инструмента редактирования узлов, кружок и квадратик становятся цветными и позволяют захватывать себя и перемещать относительно перекрестья.
(F2), можно увидеть не очень заметные рычаги управления текстурой. Они включают: перекрестье, квадратик и кружок. Перекрестье является центром вращения, его можно устанавливать где угодно, кружок позволяет вращать рисунок текстуры, а квадратик ≈ изменять масштаб этого рисунка. При наведения Инструмента редактирования узлов, кружок и квадратик становятся цветными и позволяют захватывать себя и перемещать относительно перекрестья.
Пиктограмма Заливка образцом позволяет создать образец заливки, при помощи которого можно будет заливать другие объекты.
Для создания образца нужно сначала нарисовать эталонный объект обычным способом. Затем выделить его и применить пиктограмму Заливка образцом.

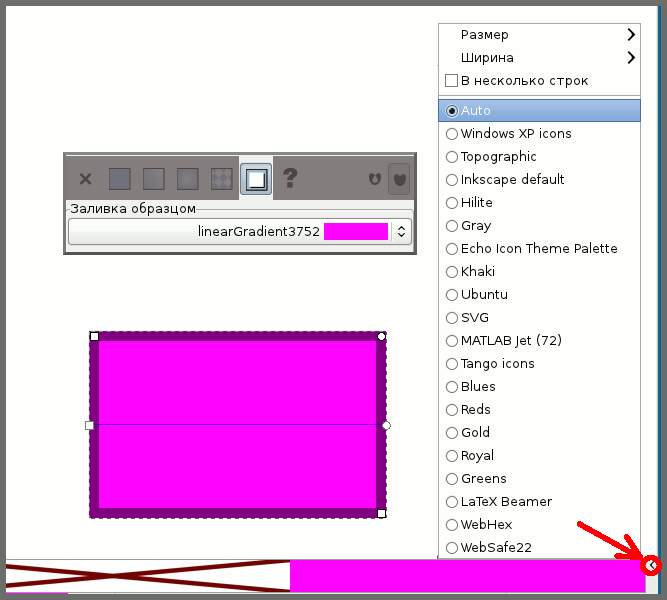
Рис. 18
На рисунке 18 эталоном является сиреневый прямоугольник в фиолетовой обводке. Над ним помещен фрагмент окна Заливка и обводка, где хорошо видно, что после применения Заливки образцом, возник образец цвета под именем LinearGradient3752. Программа Inkscape считает любой образец градиентом, о чем свидетельствует рычаг градиента, хорошо заметный на рисунке 18 (поперек прямоугольника). Чтобы увидеть рычаг нужно применить инструмент  F2.
F2.
Созданный образец можно редактировать. Для этого нужно открыть список палитр, нажав на незаметный уголок, показанный красной стрелкой (рис. 18). Из списка выбираем палитру Auto. В этой палитре пока два цвета: никакой (крест) и созданный только что образец LinearGradient3752. Стоит кликнуть правой кнопкой мыши на этом образце в палитре, как откроется меню редактирования образца:

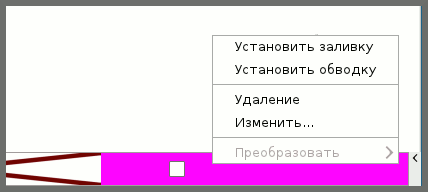
Рис. 19
С помощью этого меню (рис. 19) можно установить заливку или обводку цветом (или градиентом) данного образца. Можно удалить образец. При выборе строки Изменить откроется окно Редактор градиента (как работать с этим окном описано в Главе 4).
Созданные образцы сохраняются в палитре Auto, и весьма удобны для заливки нескольких объектов одинаковым цветом или градиентом.
Сохраняются образцы в секции defs текущего документа, и не могут быть уничтожены при помощи меню Файл ⇨ Очистить defs. Если размер файла критичен, то их удаляют вручную из палитры Auto как описано выше.
Пиктограмма в виде вопросительного знака означает неопределенную заливку.

Рис. 20
Если применить ее, то цвет заливки изменится на черный. Но на самом деле он будет неопределен. Для чего это нужно?
При создании клонов (а всевозможные узоры часто создаются из клонов), последние наследует все атрибуты родителя. Но если создать клоны объекта с неопределенной заливкой, то впоследствии можно будет придать клонам различные цвета, так как все они унаследуют неопределенную заливку.
И замыкают строку две пиктогаммы без названия  . Они устанавливают правила заливки самопересекающихся контуров.
. Они устанавливают правила заливки самопересекающихся контуров.
Рисунок 21 иллюстрирует их применение.

Рис. 21
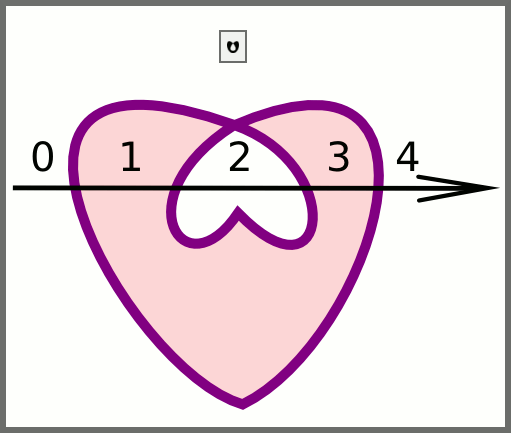
Пиктограмму с дыркой еще называют Чёт-Нечёт, так как в сложных контурах она определяет, какие контуры являются внешними, а какие ≈ внутренними, при помощи правила нечетных чисел.

Рис. 22
На рисунке 22 видно, что, если провести поперек объекта прямую линию и начать считать пересечения линии с контуром, то залитыми (то есть внутренними) будут нечетные участки, а четные (и нулевой) окажутся незалитыми (внешними).
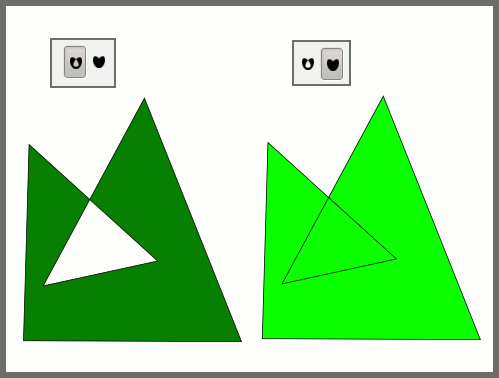
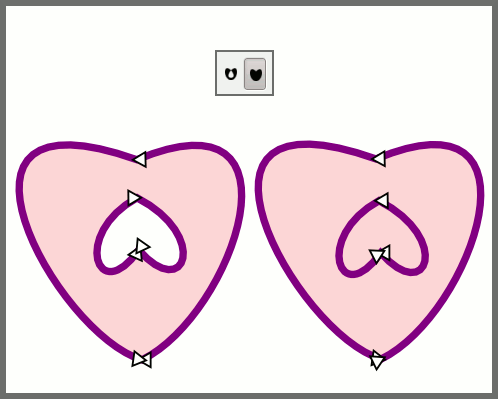
Однако случается, что даже с применением пиктограммы сплошной заливки некоторые участки внутри контуров могут остаться незалитыми, как показывает рисунок 23.

Рис. 23
Здесь изображены два контура, полученные путем объединения (Контур ⇨ Объединить) внешнего и внутреннего контуров. На первый взгляд они одинаковы, но, применив маркеры, становится видно, что внутреннее сердечко нарисовано по-разному. На левом объекте направление внутреннего субконтура противоположно направлению внешнего. На правом объекте направления субконтуров совпадают.
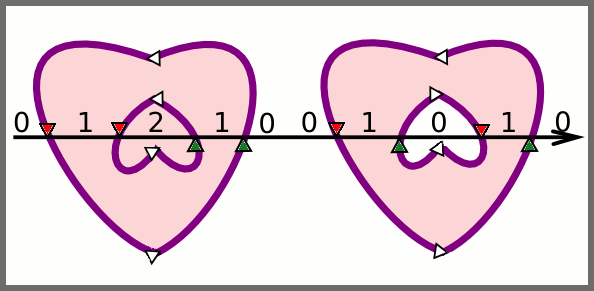
Если контур сложный, то вычислить, какие участки останутся незалитыми можно при помощи правила Ненулевого определения.

Рис. 24
Снова проведем поперек объектов прямую линию и начнем считать пересечения с контуром. За первое пересечение ставим единицу. Если второй раз контур пересёк прямую в том же направлении, то прибавляем единицу. Если же контур пересек прямую в противоположном направлении, то вычитаем единицу. Ненулевые участки считаются внутренними и заливаются. Нулевые остаются незалитыми.
Ниже во вкладке Заливка следует секция выбора цвета.
И начинается она с систем выбора цвета.

Рис. 25
Выбирать цвета можно пятью разными способами. Рассмотрим каждый из них.
Система RGB (Red-Green-Blue / Красный-Зеленый-Синий). Эта система наиболее адекватно передает цвета на экране монитора. Фактически применяется система RGBА, в которой к трем цветам добавлен Альфа-канал, или попросту непрозрачность.
Каждый цвет закодирован четырьмя парами цифр, из которых первая пара ≈ красная составляющая, вторая ≈ зеленая, третья ≈ синяя, четвертая ≈ непрозрачность.

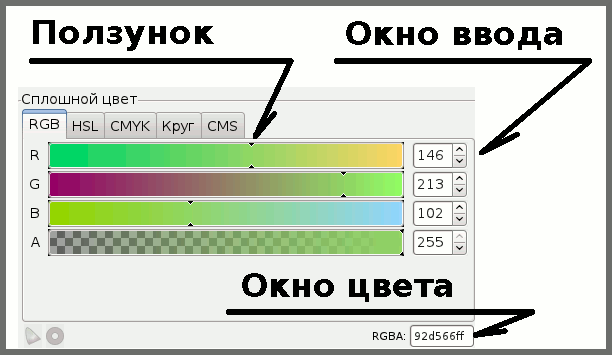
Рис. 26
На рисунке 26 в окне цвета можно разглядеть число 92d566ff. Число это шестнадцатеричное и соответствует текущему цвету изображения.
Если впечатать в окно цвета значение 000000ff, то заливка объекта станет черной и непрозрачной. Цвет ffffffff означает непрозрачный белый. Если вы знаете номер нужного вам цвета, то просто впечатайте его в окно цвета и получите нужную заливку объекта.
На вкладке имеются четыре цветовые шкалы, каждая из которых снабжена ползунком и окном ввода.
Двигая ползунок мышью, мы выбираем нужный оттенок, при этом цвета на соседних шкалах также изменяются согласно с изменением цвета. Передвигать ползунки можно также при помощи стрелочек в окнах ввода, а также наведя указатель мыши в окно ввода и крутя колесико. При нажатии правой кнопки мыши на соответствующую стрелочку значение цвета становится или 0 или 255 ≈ крайние положения шкалы цвета.
Нужно заметить, что, для удобства пользователей, числа в окнах ввода обычные десятичные, причем 255 соответствует ff.
Нижняя шкала предназначена для выбора Альфа-канала, на ней 0 соответствует полной прозрачности, а 255 ≈ полной непрозрачности.
Inkscape работает с цветами и сохраняет их в своих файлах SVG именно в системе RGB.
Система HSL (Hue-Saturation-Lightness / Тон-Насыщенность-Освещенность) предлагает другую систему выбора нужного цвета.

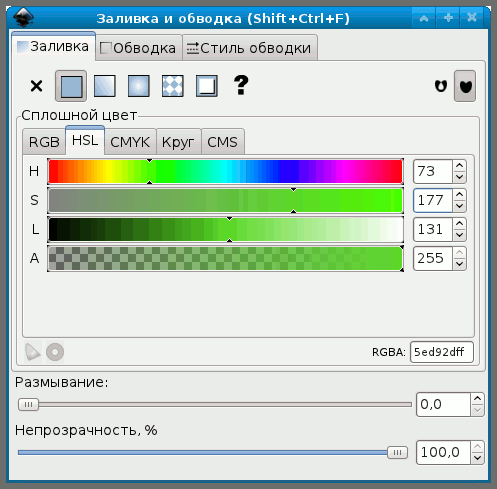
Рис. 27
На рисунке 27 мы видим те же 4 шкалы и все прочие элементы управления. Но действовать нужно по другому.
Сначала на верхней шкале выбираем нужный тон (а попросту цвет); затем подбираем оттенок, меняя насыщенность этого цвета и его яркость (освещенность).
Система CMYK (Cyan-Magenta-Yellow-Key[Black] / Голубой-Пурпурный-Желтый-Черный) использует иную систему цветопередачи. Она основана на отраженном свете (например от бумаги), а не на излучаемом (например экраном монитора) как RGB. Поэтому система CMYK применяется в печати.
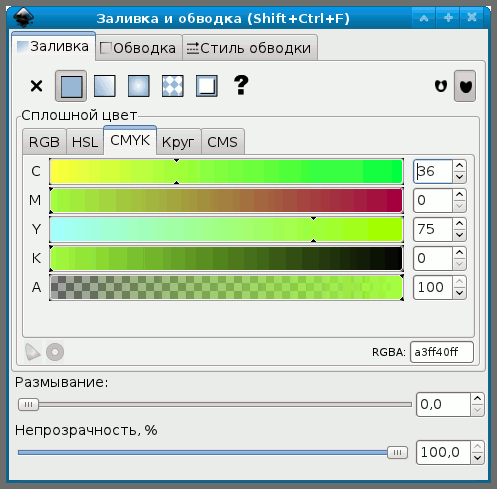
На рисунке 28 видно, что эта вкладка имеет на одну цветовую шкалу больше чем предыдущие.

Рис. 28
Но, вследствии недостаточной поддержки программой Inkscape системы CMYK, одна из четырех шкал всегда имеет нулевое значение. Доработка поддержки системы CMYK планируется разработчиками.
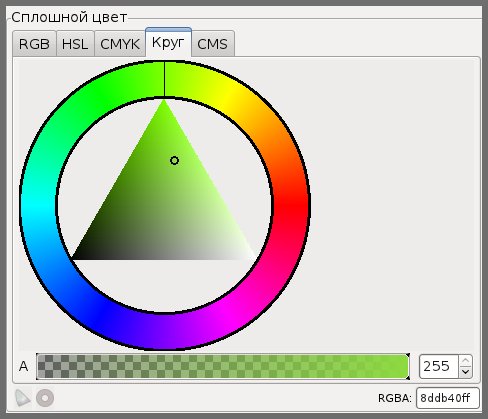
Система Круг является удобным вариантом системы HSL.

Рис. 29
На кругу расположены все цвета спектра, а внутри треугольника по его основанию Яркость (от черного до белого), а по высоте ≈ Насыщеность. Перемещая мышью вершину треугольника за риску по кругу выбираем нужный цвет. Перемещая кружок внутри треугольника подбираем нужный оттенок. Удобнее бывает кликать мышью внутри треугольника, чтобы кружок перемещался в точку клика. Внизу вкладки имеется обычная шкала для Альфа-канала.
Чтобы уверенно управлять кругом, полезно увеличить размеры окна Заливка и Обводка.
Система CMS (Color Management System / Система управления цветом) будет работать, если у вас предварительно настроены профили ICC (если вы знаете, что это такое). Настраиваются профили в меню Файл ⇨ Настроить Inkscape ⇨ Управление цветом. Если таковые не настоены, то вкладка покажет только шкалу Альфа -канала.
Внизу окна вкладки Заливка находятся две уже известные нам шкалы: Размывание и Непрозрачность.

Рис. 30
О них мы уже говорили в разделе Стиль обводки. Но теперь их действие будет применяться только к Заливке объекта.
Вкладка Обводка имеет все те же механизмы, что и вкладка Заливка. Но применяться они уже будут к Обводке объекта.
В заключение напомню, что кроме окна Заливка и обводка управлять цветом объекта можно при помощи Палитры и меню Вид ⇨ Образцы цветов. Это описано в Главе 16 настоящего Путеводителя.
В следующей главе продолжим рассмотрение меню Объект.
| Глава 17, в которой описывается меню Слой | Оглавление | Глава 19, в которой, пользуясь рассмотрением окна Свойства объекта, поговорим об интерактивности |
