Библиотека сайта rus-linux.net
Путеводитель по Inkscape: Глава 4, посвященная контурам, кривым Безье и градиентам
Алексей Дмитриев, 19 января 2011Сегодня мы будем изображать забавную помесь утюга со шрифтом. При этом мы узнаем:
- Как импортировать растровое изображение
- Как сделать векторный контур растрового изображения
- Как работать с контурами и кривыми Безье
- Как содавать текстовые объекты и превращать их в контуры
- Как заливать объект градиентом
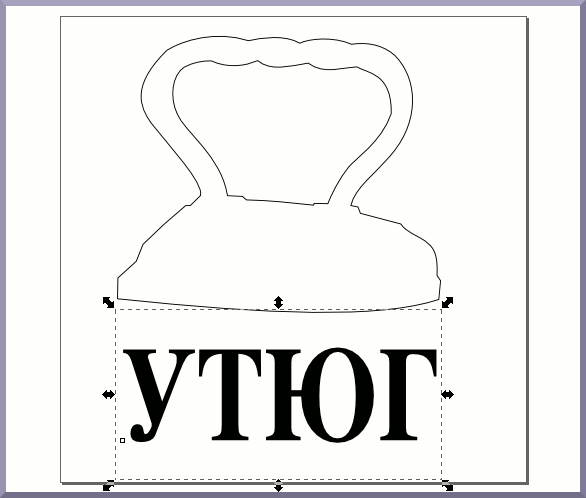
Наше сегодняшнее изображение выглядит так:

Рис. 1
Чтобы его создать, нам нужен, как минимум, утюг, а точнее его фотография. Найти ее в Интернете не сложно. Вот чем пользовался я:

Рис. 2
Создаем документ размером 500x500 px, отключаем прилипание глобально, сетка нам не понадобится.
Теперь берем файл снимка и перетаскиваем мышью на холст. Тут же мы увидим фото утюга у нас на холсте. Это называется импортом растровых изображений. Можно воспользоваться меню Файл ⇒ Импортировать. Никакой разницы между двумя этими способами нет.
В связи с импортом растровых изображений интересен один момент. Давайте сохраним SVG файл с импортированным утюгом под именем utug.svg, а сам исходный растровый файл выбросим в корзину (или перенесем в другую директорию). Теперь откроем файл utug.svg в Inkscape. Вместо утюга мы увидим следующее безобразие:

Рис. 3
Что по русски означает: Исходное изображение не найдено. О чем это говорит? Что растровый файл при простом импорте не становится частью векторного файла, создается только ссылка на него. Так что не спешите выбрасывать в корзину утюги.
Теперь будем обводить растровый файл контуром. В Inkscape существуют механизмы автоматической векторизации растровых изображений, но сейчас они нам не нужны. Гораздо быстрее, надежнее и экономичней (в смысле размера файла) обвести фото утюга векторным контуром.
Для этого возьмем инструмент  , который откликается на горячие клавиши SHIFT+F6, и предназначен чтобы Рисовать кривые Безье и прямые линии. Что такое кривые Безье, вы посмотрите в Интернете, а работать с ними очень приятно и интересно.
, который откликается на горячие клавиши SHIFT+F6, и предназначен чтобы Рисовать кривые Безье и прямые линии. Что такое кривые Безье, вы посмотрите в Интернете, а работать с ними очень приятно и интересно.
Увеличивам масштаб процентов до 250, и начинаем ставить точки (узлы) инструментом SHIFT+F6. Поставим первую точку левым кликом мыши и тянем паутинную линию до следующего угла или изменения кривизны. Чем больше узлов, тем труднее потом создать красивый контур, и тем больше размер файла. Впрочем, недостающие узлы всегда можно добавить, а лишние ≈ убрать.
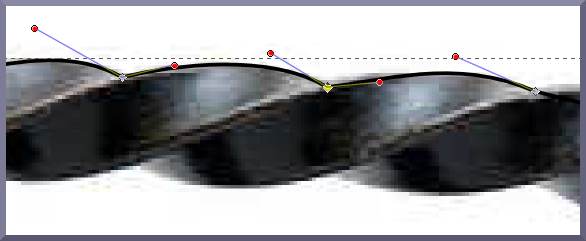
Прокручиваем по вертикали колесиком мыши, по горизонтали SHIFT+ колесико мыши. Дойдя по контуру до первой точки кликаем на ней и контур замыкается. Чтобы увидеть узлы как на рисунке 4, нужно взять инструмент  (F2) и кликнуть им на контуре.
(F2) и кликнуть им на контуре.

Рис. 4
Затем еще увеличиваем масштаб и правим неудачно легшие точки (просто перетащив их мышью), лишние удаляем, выделив их кликом мыши и нажав клавишу DEL.
Потом начинаем гнуть прямые отрезки, превращая их в кривые Безье. Все это делается тем же инструментом F2. Гнуть можно, взявшись за линию контура и потянув мышью, а можно за рычаги, которые появляются у узлов при изгибании линии. Рычаги могут поворачиваться и изменять свою длину, позволяя очень точно подогнать контур к изображению.

Рис. 5
Обработав неспешно наружный контур, тем же способом обрабатываем контур внутри ручки утюга.
Оба контура нам надо объединить в один , чтобы между ручкой и корпусом утюга получилась "дыра" как у калача. Для этого нужно выделить наружный и внутренний контуры, удерживая клавишу SHIFT. Как на рисунке 6.

Рис. 6
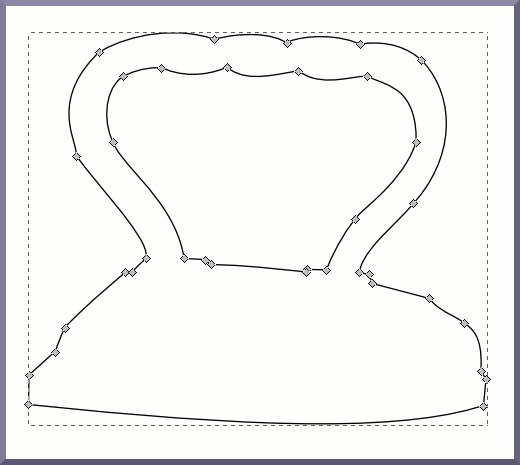
А затем объединить, пройдя в меню Контур ⇒ Объединить. Вот как выглядит объединенный контур (рисунок 7), после того как удалено растровое фото. (Чтобы удалить, нужно выделить его инструментом F1, а затем нажать клавишу DEL)

Рис. 7
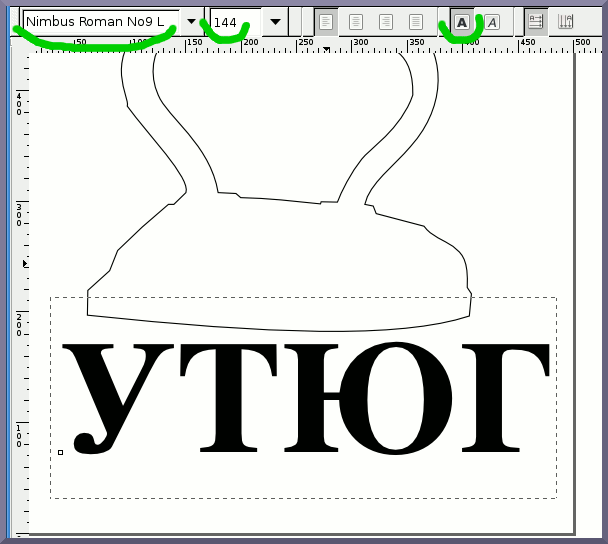
Настало время заняться текстом. Берем инструмент Текст (F8) и производим необходимые настройки на Панели настройки инструмента. Выбираем шрифт ≈ Nimbus Roman #9 L ≈ он с большими красивыми засечками, Размер шрифта ≈ 144 и начертание Жирное. Все это я пометил зеленым маркером на рисунке 8.
Где нибудь под утюгом кликаем инструментом Текст, и печатаем слово "УТЮГ" заглавными буквами. Если вы забыли сделать настройки, то еще не поздно, текст изменится прямо на глазах.

Рис. 8
Затем выделяем текст инструментом F1 и при помощи стрелочек вокруг пунктирного прямоугольника выделения подгоняем размер текстового блока к размеру контура утюга и устанавливаем на нужное место.

Рис. 9
Чтобы иметь возможность видоизменять текст, нужно превратить его в контур. При этом он потеряет свойства текста (возможность редактирования, небольшой "вес"), но приобретет все свойства контуров. Превращение это необратимо, обратно из контуров текст не получить никак невозможно (хотя можно отменить это действие).
Итак в меню Контуры ⇒ Оконтурить объект. Рамка выделения становится меньше, теперь она вплотную к буквам. А применив инструмент F2 можно увидеть узлы новых контуров, как показано на рисунке 10.

Рис. 10
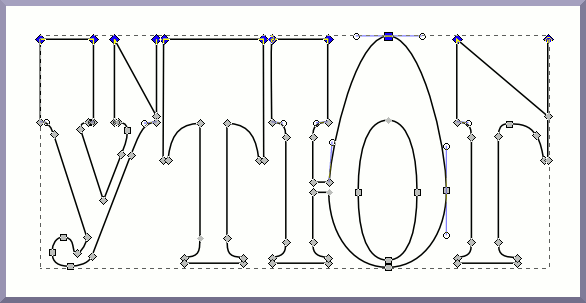
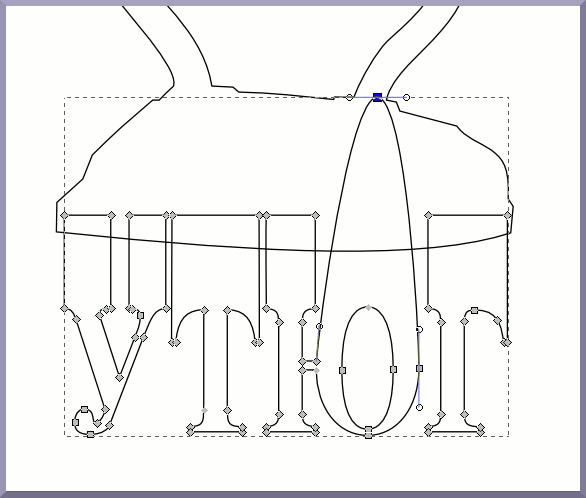
Чтобы было удобнее работать с контурами букв, уберем заливку текста, а обводку поставим 1 пиксель. Затем, удерживая клавишу SHIFT, инструментом F2 выделим все верхние узлы в каждой букве. При этом выделенные узлы окрасятся в синий цвет, как на рисунке 11. Затем при помощи стрелки вверх ↑ на клавиатуре поднимем выделенные узлы на некоторое расстояние.

Рис. 11
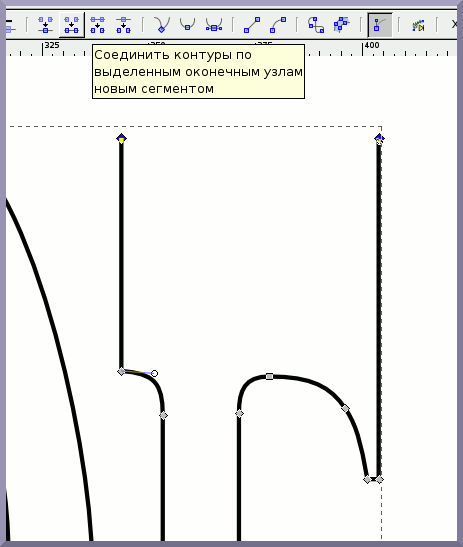
Всем хорош рисунок 11, да подвели буквы У и Г ≈ лишние узлы оказались, не попавшие в выделение. Но дело это легко поправимо. Разберем на примере буквы Г. Сначала выделим и удалим лишний узел, не пожелавший подняться вверх. Косая перекладина при этом исчезнет. Затем выделим вместе верхние узлы буквы, оставшиеся несоединенными. Нажмем на пиктограмму Соединить контуры по выделенным оконечным узлам новым сегментом. Эта пиктограмма находится на Панели настроек инструмента прямо над холстом, и хорошо видна на рисунке 12.

Рис. 12
Контур между выделенными узлами будет замкнут. Таким же образом поступим с буквой У.
Спрашивается, почему мы просто не перенесли лишние узлы на место? Дело в том, что в таком случае контуры букв У и Г были бы не замкнутыми, и это могло попортить нам много крови при дальнейшей обработке изображения. Порядок ≈ это когда все контуры замкнутые.
Исправив контуры, продолжим подъем вехнего ряда узлов. Для этого придется снова все их выделить, но теперь пространство позволяет не кликать на каждом, а, тем же инструментом F2, обвести все точки длинным прямоугольником, как мы выделяем группу файлов на рабочем столе (так называемый "метод резинки").
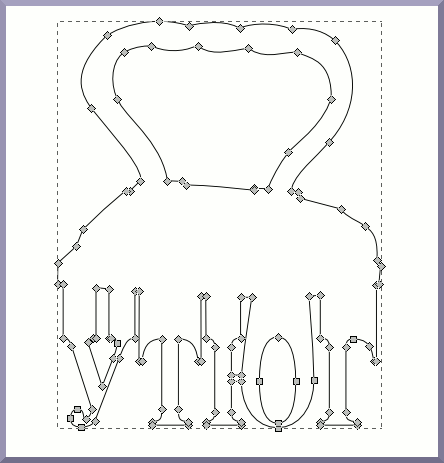
Поднимем узлы так, чтобы все они оказались внутри контура утюга, а кольцо буквы Ю вытянем отдельно вручную, как можно выше и чуть правее, не выходя, впрочем, за контур утюга.

Рис. 13
Что дальше? Правильно, контуры нужно объединить, причем не просто объединить, а суммировать, чтобы исключить все лишние части текста внутри контура утюга. Выделяем оба контура. Идем Контуры ⇒ Сумма. И перед нами сумма двух контуров (рисунок 14).

Рис. 14
Теперь осталось залить объединенный контур градиентом.
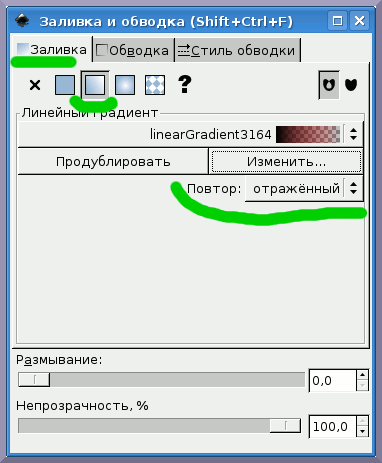
Градиентом называется заливка, в которой один цвет плавно переходит в другой. В нашем случае градиент будет линейным от черного к красному. Открываем окно Заливка и обводка и во вкладке Заливка выбираем линейный градиент (рисунок 15)

Рис. 15
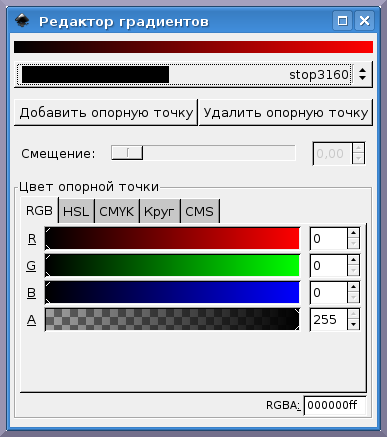
Обратите внимание, что в графе Повтор мы выбираем из списка Отраженный. Это значит, что смена цветов будет идти не просто от черного к красному, но зеркально отразится и пойдет от красного обратно к черному. Нужные позиции отмечены зеленым маркером. Так как текущий градиент Linear Gradient 3164 нам не подходит, то мы нажимаем клавишу Изменить и появляется окно Редактор градиентов (рисунок 16).

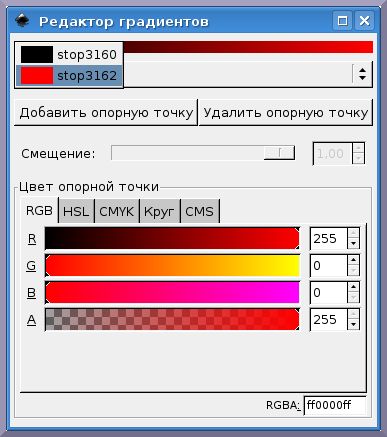
Рис. 16
В этом окне на самом верху вы видите уже готовый градиент от черного к красному. У вас такого не будет, поэтому начинаем редактировать то что есть.
Ниже идет строка первой опорной точки ≈ stop3160, она должна иметь черный цвет RGB: 0,0,0 при полной непрозрачности 255.
Чтобы настроить вторую опорную точку, нужно нажать мышью в любом месте строки первой опорной точки. Появится врезка с обеими опорными точками stop3160 и stop3162. Нужно подсветить нижнюю опорную точку и выставить ее красный цвет RGB: 255,0,0, как на рисунке 17. Непрозрачность 255.

Рис. 17
Как только вы это сделаете и перейдете в основное окно, как увидите следующую картину (рисунок 18).

Рис. 18
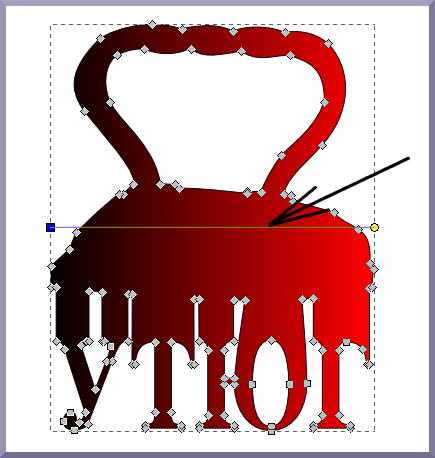
Мы получили градиент идущий от черного к красному справа налево. А нам нужно сверху вниз, да еще с отражением. Видите рычаг градиента, который я пометил черной стрелкой? Виден он только при помощи инструмента F2. На левом конце рычага квадратик (первая опорная точка), а на правом ≈ кружок (вторая опорная точка градиента). За эти квадратик с кружком рычаг градиента можно перетаскивать, разворачивать, удлинять и укорачивать как угодно. Перетащив квадратик в область ручки, а кружок на середину утюга, мы получим что хотели (рисунок 19).

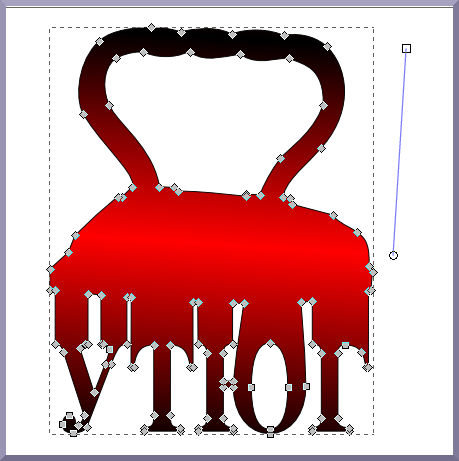
Рис. 19
Рычаг градиента на рисунке 19 я вынес за пределы контура, для лучшей наглядности. Обратите внимание, что рычаг не строго вертикален, а чуть наклонен, чтобы красная линия шла параллельно подошве утюга.
Теперь осталось кликнуть инструментом F2 где-нибудь вне контура и все узлы и рычаги исчезнут.
Очищаем defs.
Сохраняем файл в своем архиве. Работа завершена.
В следующий раз мы будем векторизовать растровое изображение.
| Глава 3, в которой мы узнаем как группировать объекты, рисовать звезды и преобразовывать объекты | Оглавление | Глава 5, в которой мы познакомимся с векторизацией растровых изображений |
