Библиотека сайта rus-linux.net
Inkscape: Осваиваем свободный редактор векторной графики
Алексей Дмитриев, 3 января 2011Часть первая
Одним из основных применений векторной графики на сегодняшний день является создание миниатюр, или как их часто называют, "иконок". Для русского православного уха такое словечко звучит несколько кощунственно, я не стану его употреблять.Когда вы создаете миниатюру в традиционом растровом виде, то уменьшать ее (так же как и увеличивать) можно лишь в узких пределах, очень скоро становится невозможно понять, что же, собственно, изображено. Ведь растровое изображение состоит из отдельных точек (а точнее - квадратиков), называемых пикселями, которые имеют вполне определенные размеры (1/90 дюйма, как правило). Уменьшая изображение, мы уменьшаем не размер пикселей, а их количество, отчего детали изображения пропадают. При большом увеличении мы видим квадратики, но не видим за ними картины (как в музее, уткнувшись носом в полотно, увидишь одни мазки).
Другое дело векторное изображение. Оно является, по существу, текстовым файлом на языке XML и описывает математически все линии, кривые и цвета, из которых строится картинка. Понятно, что при изменении масштаба, законы построения кривых не меняются, поэтому можно создать рисунок, а затем увеличивать и уменьшать его в огромных пределах без малейшей потери качества изображения.
К сожалению, пока нет единых стандартов векторных файлов, как и нет возможности просматривать их без специальных программ. В мире свободного софта стандартом является файл SVG, но до сих пор не все браузеры понимают его (сами знаете какие). Поэтому приходится уменьшать изображение до нужной величины, а затем конвертировать его в растровое соответствующего размера. А вот в новом KDE 4 вся графика векторная, почему он и смотрится значительно лучше прежнего.
Теперь перейдем к делу. Начнем рисовать векторную электролампочку и с ее помощью прольем немного света на то, как работать с замечательной, но не самой интуитивной програмой Inkscape.
Создаем новый файл. Файл - > Создать ≈ открывается длиннейший список опций. Выбираем из него icon_48x48, это распространенный для миниатюр стандарт. Мы могли бы создать файл любого размера, а затем уменьшить его, но к чему лишние движения?
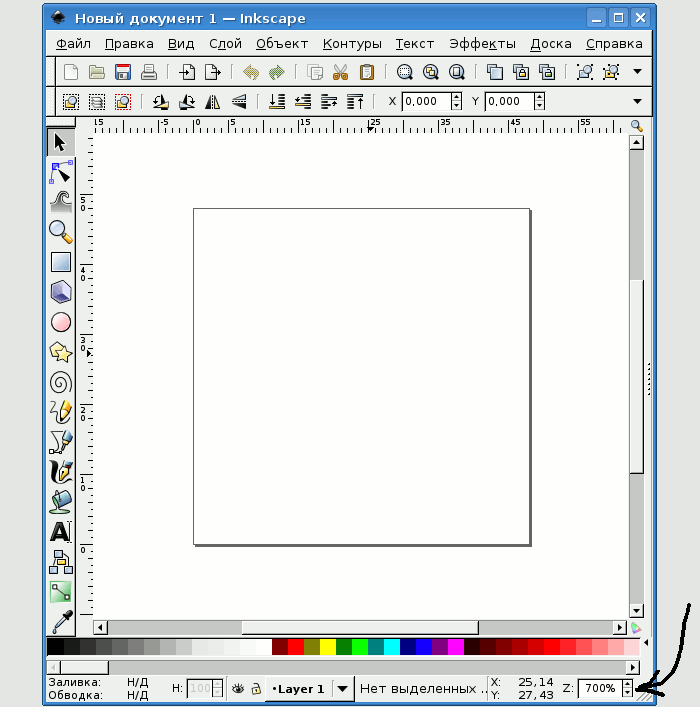
Вот перед нами окно Inkscape с новым пустым файлом.

Рис. 1
Прежде чем что-либо рисовать, нужно сделать две вещи:
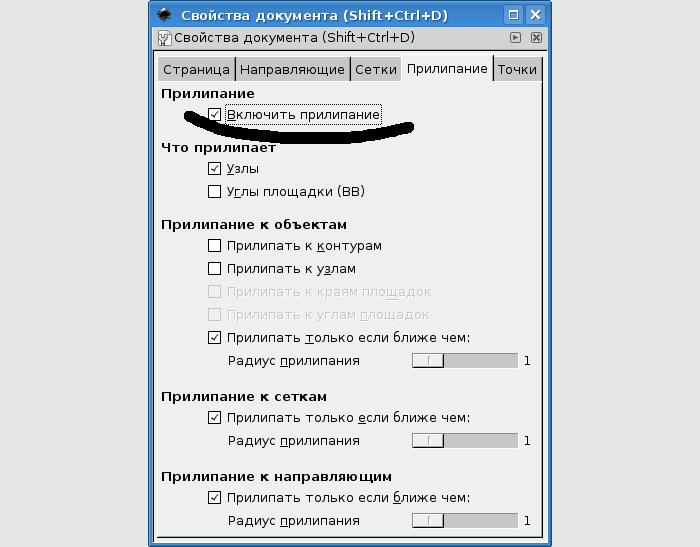
Первое. Пройти Файл - > Свойства документа, откроется одноименное окно с несколькими вкладками. Нам нужна вкладка Прилипание (рисунок 2).

Рис. 2
Требуется убрать галочку из отмеченного маркером квадратика, тем самым отключив прилипание. Когда имеешь дело с тонкой работой, прилипание мешает.
Второе. Настроить сетку для удобства рисования. Мои долгие мучения с настройкой сетки показали, что настраивать ее нужно при больших увеличениях, порядка 10 000%, иначе настроить можно только случайно.
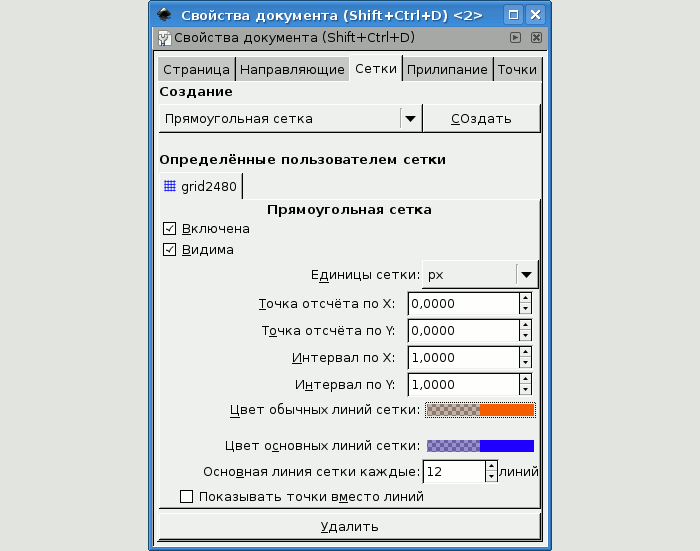
Для настройки в том же окне Свойства документа открываем вкладку Сетки (рисунок 3)

Рис. 3
Вверху окна читаем: Прямоугольная сетка и дальше Создать. Жмем.
Открывается сетка по умолчанию, которая нам не подходит. У нас файл 48х48 пикселей, так что число основных линий сетки должно быть кратно 12, 6 или 4, чтобы легко видеть середину холста. Поэтому выставляем Основная линия сетки каждые: 12 линий. А Интервалы по X и Y оставляем 1 пиксель. Настраиваем цвета обычных и основных линий сетки, чтобы она выглядела как миллиметровка (кто помнит, что это такое). Если сетка немедленно не появляется, или появляется не такая как надо, то внизу окошка есть длинная клавиша Удалить. Удалив неудачную сетку, следует еще увеличить масштаб и создать новую сетку. Масштаб проще всего изменять клавишами + и -, а можно в самом нижнем правом углу основного окна Inkscape, там есть специальное окошечко (помечено на рисунке 1 стрелкой).
Когда сетка создана, ее можно убирать и снова накладывать из меню Вид - > Сетка. Хорошо бы сохранить файл под именем lamp.svg, чтобы программа запомнила текущую сетку. Вобще, по ходу работы рекомендую время от времени сохранять файл. Дело в том, что Inkscape использует ограниченное количество памяти машины, и иногда становится заметны заминки, вызванные ее нехваткой.
Теперь приступим к рисованию. Выберем масштаб, позволяющий видеть весь холст целиком. Ближе к верхней части холста нарисуйте круг при помощи инструмента F5.
Панель инструментов занимает левую рамку окна Inkscape и любой инструмент может быть вызван нажатием клавиши Fn, где n ≈ порядковый номер инструмента, начиная сверху. Можно просто кликнуть на розовом шарике, нетрудно догадаться, что он рисует круги. Вернее, он рисует эллипсы, но, если удерживать клавишу CTRL, то круги.
Прежде чем пытаться рисовать круг, пройдите обязательно в меню Справка - > Учебник - > Фигуры. Вы не пожалеете ≈ ведь учебник Inkscape интерактивный. Прямо в открывшемся окне учебника можно тренироваться рисовать, изменять, преображать фигуры и прочие элементы. Все это сопровождается подробными инструкциями на русском языке. Вы никогда самостоятельно не откроете и десятой части возможностей программы, если пренебрежете Учебником.
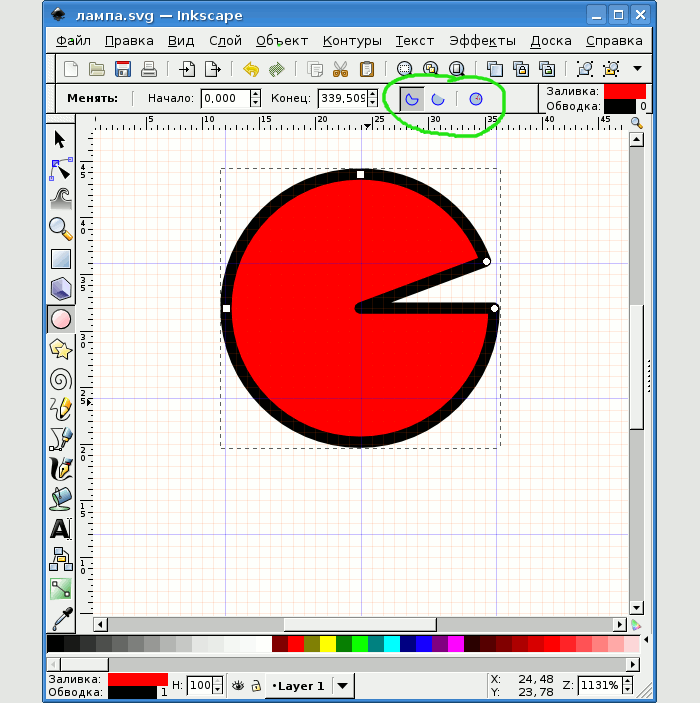
Но вот вы начали рисовать круг и от успуга роняете мышь ≈ ваш круг получается красным с жирной черной каймой, да еще, возможно, с вырезанным сегментом.

Рис. 4
Об этом учебник не предупреждал. Не бросайтесь удалять страшный круг и искать настройки инструмента. Дело в том, что в программе Inkscape сначала рисуют элемент, а потом изменяют его. Это несколько необычно, так как в большинстве программ, да и просто в жизни, инструмент сначала настраивают, а уж потом им пользуются. Здесь все наоборот: пока нет объекта, нет и настроек (также было и с сеткой ≈ сначала мы ее создали, а потом настраивали).
Нарисованный круг выделен по умолчанию, но если нет, то надо выделить его при помощи инструмента F1 ≈ стрелки. Не поленитесь прочитать первые два раздела учебника, иначе мне придется переписывать их в этой статье. Когда объект (круг) выделен, то можно легко превратить чудовище в красавицу. Для начала разберемся с потерянным сегментом. Посмотрите на панель выше рабочего окна: на рисунке 4 я обвел зеленым цветом интересующий нас отрезок (он виден только при выбранном инструменте F5).
Там три варианта рисования эллипсов, почему-то по умолчанию выбран сегментированный. Переключитесь на третий (последний) вариант и круг обретет законченность. Хорошо; теперь займемся цветами.
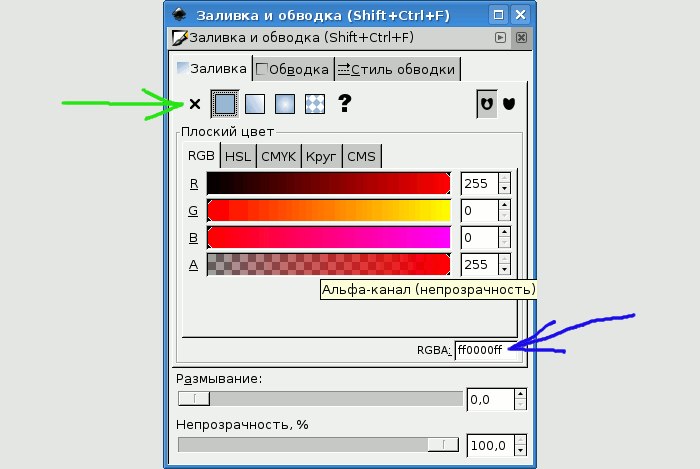
Пройдем с меню Объект - > Заливка и обводка. Если объект выделен, то можно без труда менять его очертания и цвета. Начнем с красного круга. Переходим на вкладку Заливка (рисунок 5).

Рис. 5
Мы видим, что сейчас выбрана плоская заливка цвета ff0000 (чисто красного) по системе RGB с непрозрачностью 100% (две добавочные шестнадцатеричные цифры ff в конце номера). Сам номер вписан в окошке, помеченном синей стрелой.
Нам для наших целей заливка пока не нужна, поэтому мы жмем на крестик (зеленая стрелка), означающий Нет заливки. И красная окружность мгновенно исчезает.
Наконец-то мы имеем черный круг с обводкой шириной в 1 пиксель, о чем можно узнать, если заглянуть на вкладку Стиль обводки того же окна. Можно вспомнить, что мы собирались рисовать миниатюру электролампочки и приступить непосредственно к делу.
Теперь нам предстоит сделать из круга грушу, поэтому смело берем инструмент Shift+F6, который называется Рисовать кривые Безье и прямые линии. Что такое кривые Безье, вы выясните самостоятельно, а пользоваться ими очень просто: нажимаем левую кнопку мыши ≈ ставим точку, переносим инструмент на другое место, нажимаем, ставим точку. Когда мы хотим остановиться и не ставить больше точек, то делаем двойной щелчок или нажимаем ENTER. Главное в этом деле минимализм ≈ не ставить больше точек, чем нужно, в крайнем случае их всегда можно добавить. (Впрочем, удалить лишние тоже не трудно). Как только мы нажали ENTER, как волосяная линия, тянувшаяся за инструментом, превращается в контур с текущей обводкой (рисунок 6).

Рис. 6
Теперь берем инструмент F2 и начинаем редактировать узлы контура и сами контуры, превращая их в кривые Безье. Тут нужно немного потренироваться, набить руку и почитать Учебник, раздел Продвинутый курс. Без такого чтения вы никогда не узнаете всех секретов обращения с кривыми Безье.
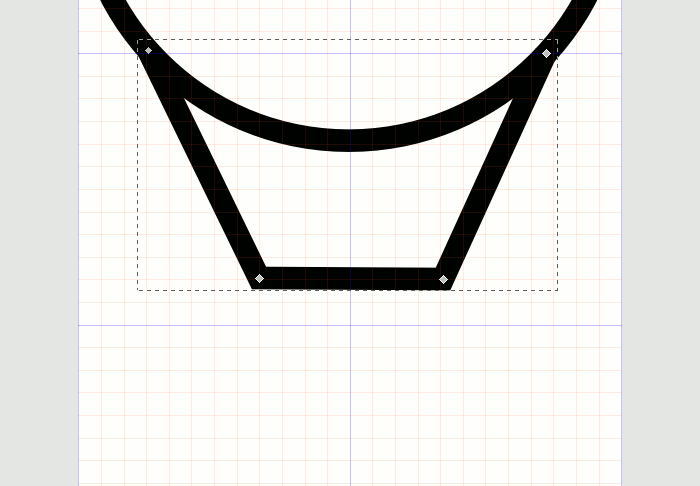
В итоге должно получиться нечто похожее на рисунок 7.

Рис. 7
Следующим шагом будет удаление ставшей ненужной нижней части окружности. Для этого сперва нужно объединить два контура ≈ окружность и новую кривую ≈ в один контур. Для этого, удерживая клавишу SHIFT, поочередно кликаем инструментом F2 на окружности и на кривой. Затем переходим в меню Контуры - > Объединить. Получается как на рисунке 8.

Рис. 8
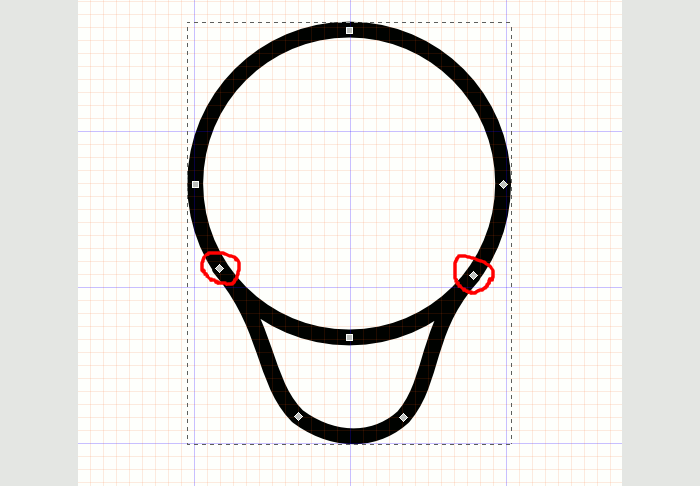
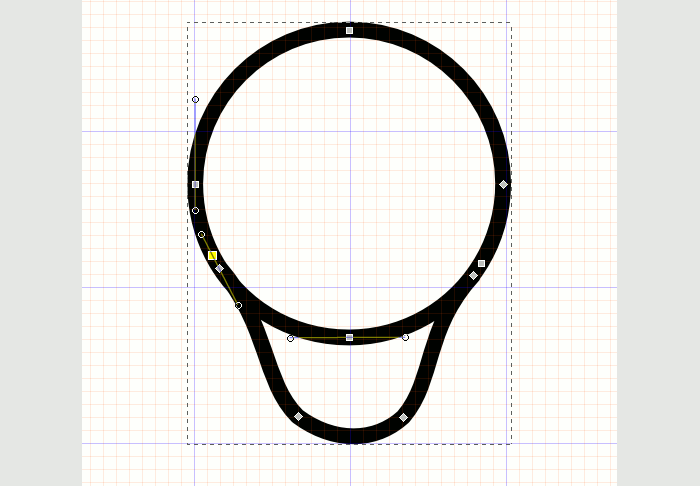
Обратите внимание на два помеченных красным узла на контуре. Сейчас нам предстоит добавить над каждым из них еще по одному узлу. Это делается двойным кликом инструмента F2. Результат на рисунке 9.

Рис. 9
Теперь нужно выделить тем же инструментом самый нижний узел на окружности и удалить его при помощи клавиши DEL. Очертания контура при этом немного изменятся.
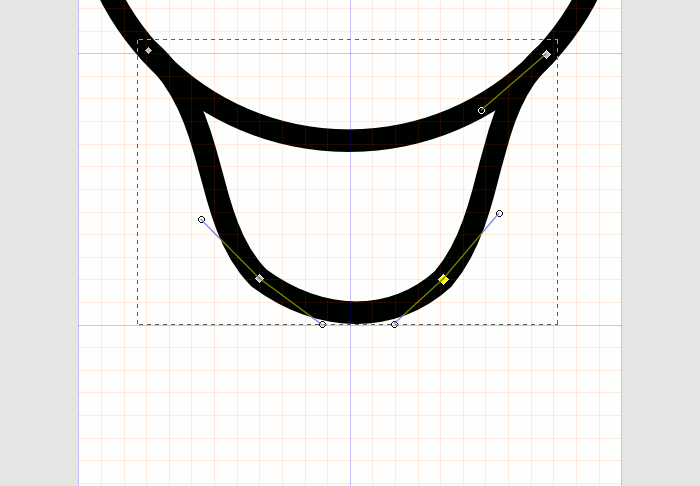
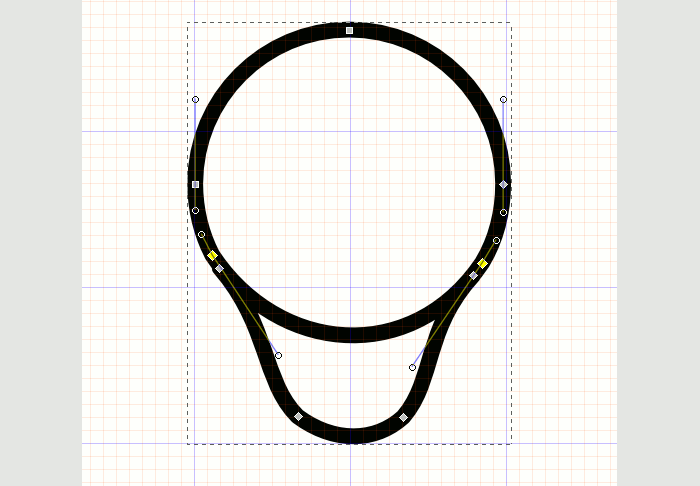
Затем, при нажатой клавише SHIFT выбрать два узла, которые показаны желтым на рисунке 10. После того, как вы их выберете, они у вас тоже пожелтеют.

Рис. 10
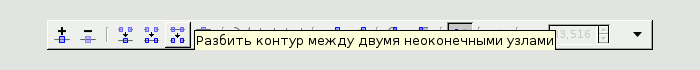
Затем поднимите взгляд на панель над рабочим окном и найдите пиктограмму Разбить контур, показанную на рисунке 11.

Рис. 11
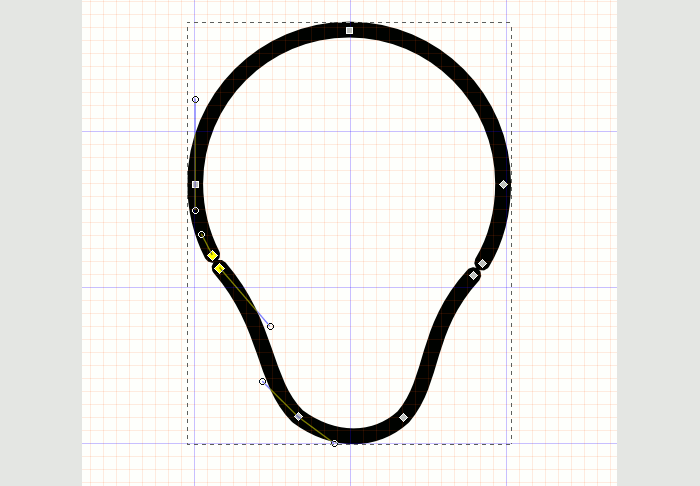
Нажмите на пиктограмму мышью и контур между выделенными узлами исчезнет. Выделите, удерживая клавишу SHIFT, узлы на границе разрыва, как показано на рисунке 12.

Рис. 12
При помощи пиктограммы Соединить контуры по выделенным оконечным узлам (третьей слева на рисунке 11) соедините разрыв. Потом проделайте ту же операцию с другой стороны груши.
Колба нашей будущей лампы готова. Теперь настало время изменить ее черный цвет на более подходящий.
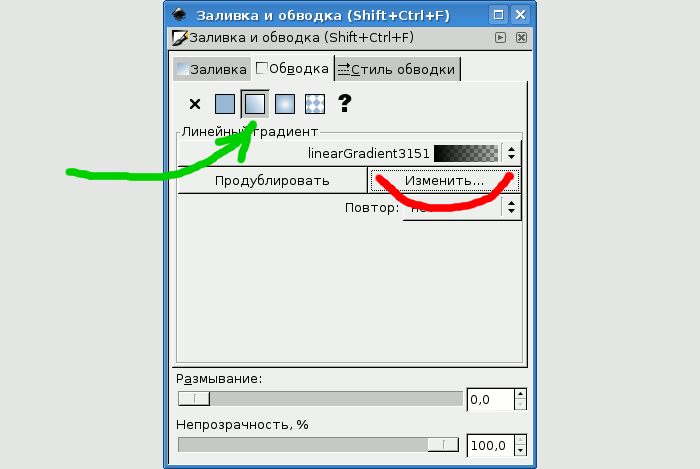
Выделяем объект инструментом F1 и открываем окно Объект - > Заливка и обводка. Во вкладке Обводка выбираем линейный градиент (рисунок 13).

Рис. 13
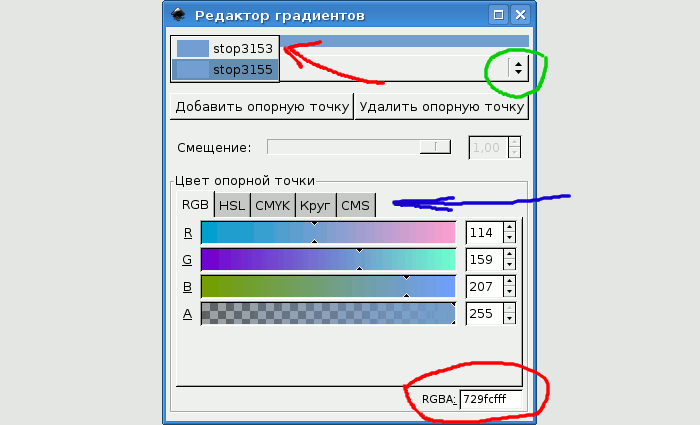
Объект окрашивается в какой-то градиент, но он нам не подходит. Поэтому нажимаем клавишу Изменить. Откроется окно Редактор градиентов, рисунок 14.

Рис. 14
Редактор градиентов позволяет изменять цвета конечных точек градиента, которые называются stop 3153 и stop 3155 (номера могут быть любые). Вызвать их можно, нажав на указатели, которые я пометил зеленым кружком. Подсветив верхнюю конечную точку, нужно задать ей нужный цвет. Это можно сделать пятью способами: либо при помощи одной из четырех вкладок, на которые указывает синяя стрела, либо просто написав нужный шестнадцатеричный номер в окне, которое я обвел красным. Я выбрал цвет 729fcfff. Первые шесть цифр: номера красного, зеленого и синего, последнее (ff) говорит о полной непрозрачности.
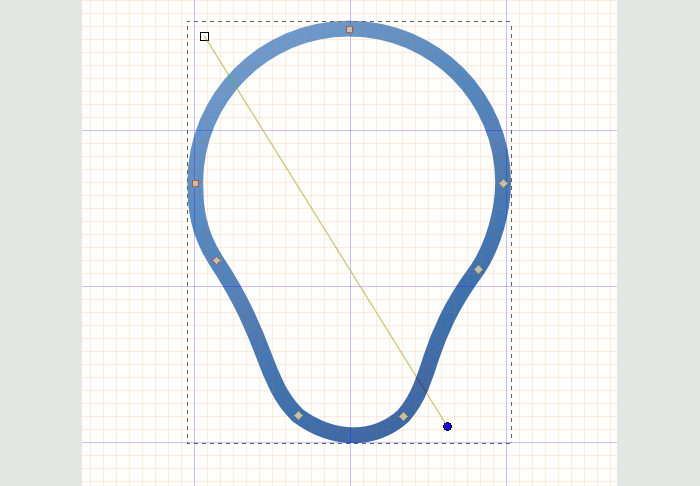
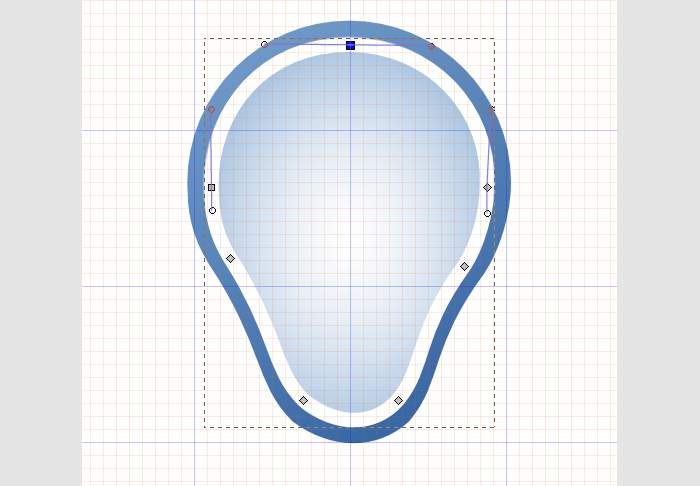
Потом мы переходим на вторую конечную точку градиента и назначаем цвет ей, в моем случае это 3465a4ff. Левая часть контура груши становится светлее, чем правая, и цвета эти плавно переходят друг в друга. Это и есть градиент. Берем инструмент F2 и на экране появляется линия направления (рычаг) градиента. Сейчас она горизонтальна, на левом конце ее квадратик, на правом ≈ кружок. Мышью двигаем квадратик вверх, а кружок вниз, как показано на рисунке 15.

Рис. 15
Градиент пойдет по диагонали холста, что придаст эффект освещенности верхней части лампы.
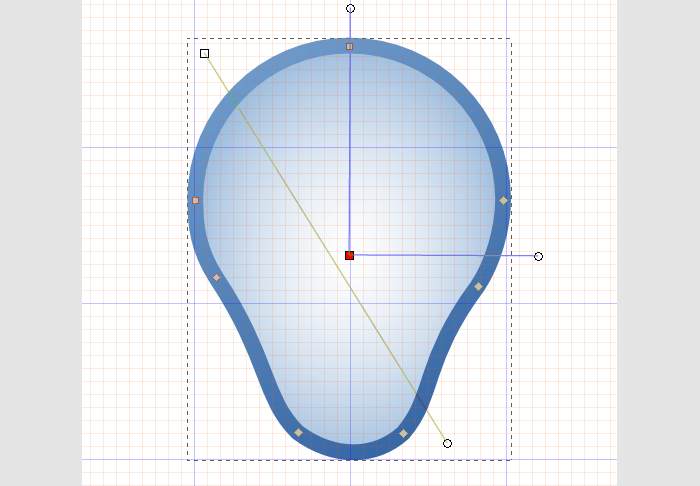
Теперь займемся заливкой нашей колбы. В том же окне Заливка и обводка, перейдем во вкладку Заливка и выберем Радиальный градиент. Я брал для конечных точек цвета: ffffff56 и 729fcfe3. Обратите внимание на две последние цифры в этих номерах. Это уже не ff, а значит цвета эти обладают некоторой прозрачностью, что придаст колбе стеклянный вид.

Рис. 16
Следующим шагом будет выделить нашу колбу инструметом F1, и продублировать ее. Это можно сделать Правка -> Продублировать или, проще, сочетанием клавиш CTRL+d. Дублирование создает копию объекта и размещает ее прямо поверх него, так что изменений почти не видно, разве что заливка стекла стала менее прозрачной. Вместо дублирования можно было скопировать объект CTRL+с, а затем вставить на то же самое место Правка - > Вставить на место (CTRL+ALT+v).
Дубль нашей колбы, находящийся сверху, уже выделен, если вы не снимали выделения. Открываем окно Объект - > Заливка и обводка. Первым делом убираем заливку полностью, нажав на крестик Х вo вкладке Заливка (рисунок 5). Затем, перейдя во вкладку Обводка выбираем плоский цвет ffffffff. Нетрудно понять, что это белый. Он полностью перекрывает нижележащий синий цвет основной груши.
Теперь берем мышью за угловую стрелочку рамки выделения и, удерживая клавишу SHIFT, что обеспечит прапорциональность, начинаем уменьшать белую обводку. Когда она окажется внутри синей, подгоним ее поплотнее к синему контуру при помощи инструмента F2, как на рисунке 17.

Рис. 17
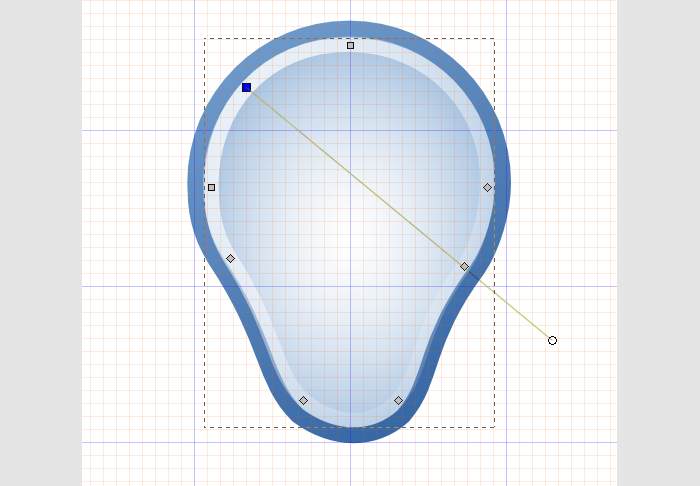
Теперь нужно придать белой обводке другой цвет. Выбираем Линейный градиент. Тот, что будет открыт по умолчанию (от белого до прозрачного) нас как раз устроит. Установим Непрозрачность около 75% (шкала внизу окна Заливка и обводка). Останется установить рычаги градиента (F2) как показано на рисунке 18.

Рис. 18
Колба лампы готова. Настала очередь "начинки" ≈ всяких проволочек, спиралей и прочего.
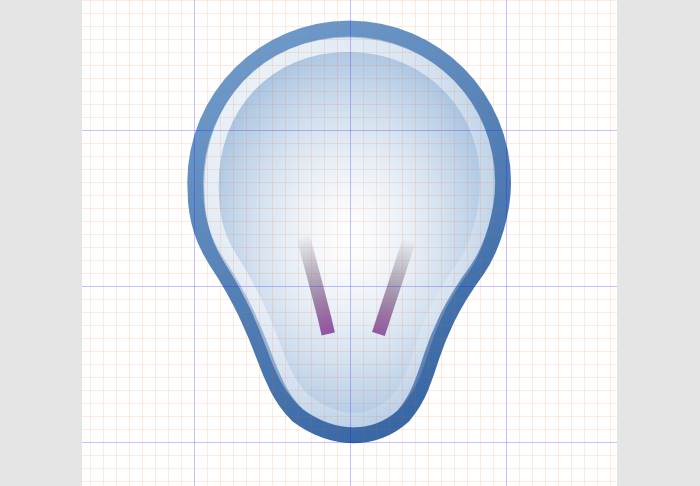
Для начала рисуем две проволоки, держащие спираль. Обводку их делаем линейным градиентом от темного 9927aff до белого ffffffff. Понятно, что белый конец ≈ верхний, там где проволоки раскалены спиралью (рисунок 19).

Рис. 19
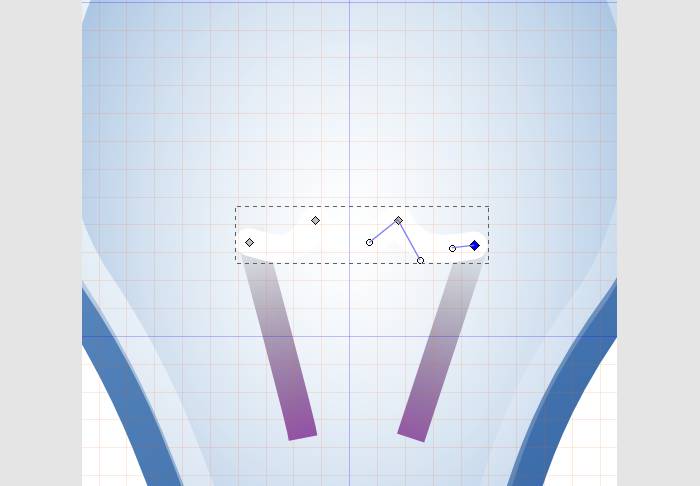
Затем рисуем саму спираль. Ставим четыре точки инструментом SHIFT+F6 и изгибаем кривые Безье. Красим обводку в белый цвет. (Рисунок 20).

Рис. 20
Ничего, что спираль пока плохо видно, впоследствии она проявится.
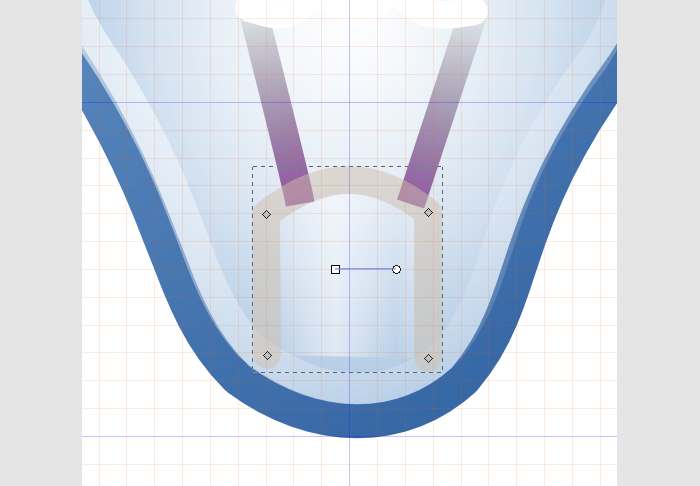
Теперь рисуем стеклянный постамент, держащий всю конструкцию. Рисуем трехсторонний прямоугольник и изгибаем его верхнюю сторону. Цвет обводки: плоский d0bfacff; Заливка: линейная, от белого ffffffff до белого прозрачного ffffff00. Непрозрачность около 50% ≈ стекло, как-никак. Кроме того, найдите в окне Заливка и обводка строку Повтор: и выберите Отраженный. Это даст как бы двойной градиент от краев к центру. Рычаги градиента чуть сместите, как показано на рисунке 21.

Рис. 21
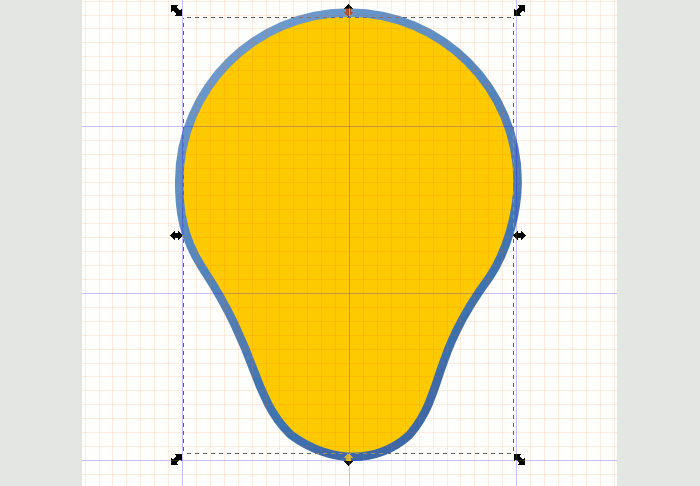
Далее нужно придать лампочке желтоватый оттенок, так характерный для ламп накаливания. Для этого выделим инструментом F1 внешний синий контур нашего рисунка. Сдублируйте его. Затем удалите обводку и залейте плоским цветом ffc803ff (рисунок 22).

Рис. 22
После этого придайте объекту непрозрачность 25% и опустите на самое дно рисунка. Это можно сделать из меню Объект - > Опустить на задний план, либо просто нажав клавишу END.
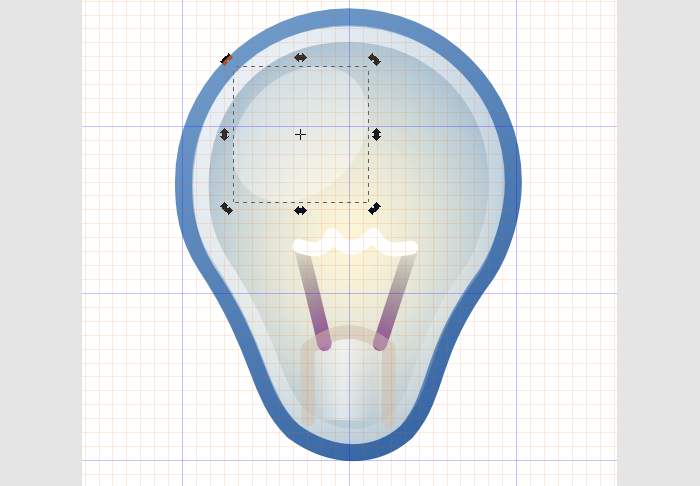
Дальше. На круглых предметах обязательно бывают блики. Нарисуем белый овал без обводки с непрозрачностью 36%. Затем второй раз кликнем на нем инструментом F1. Стрелочки на углах изменятся, теперь они приглашают вращать объект, что мы и сделаем. Потом поставим овал на место, как показано на рисунке 23.

Рис. 23
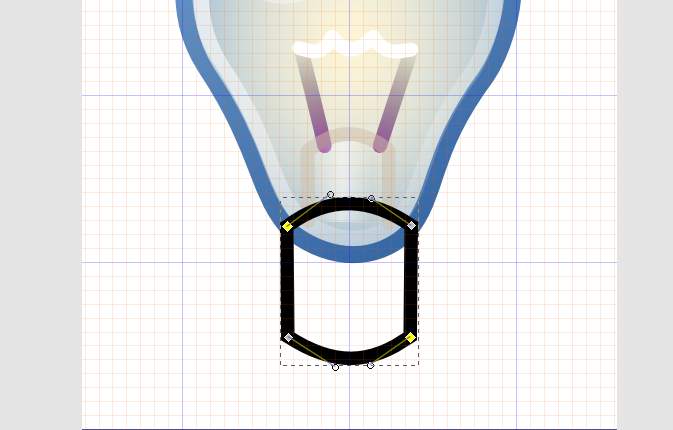
Осталось приделать лампе цоколь. Рисуем прямоугольник при помощи инструмента SHIFT+F6 и изгибаем его верхнюю и нижнюю стороны (рисунок 24).

Рис. 24
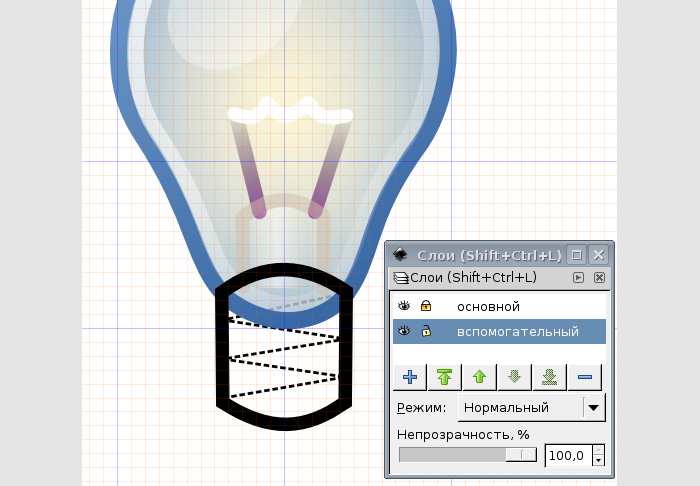
Добавляем вспомогательный слой под текущим слоем (Слой -> Добавить слой). В этом новом слое нарисуем пунктиром с обводкой шириной 0,2 (Стиль обводки -> Пунктир) следующие зигзаги, которые помогут нам правильно расставить дополнительные точки (рисунок 25).

Рис. 25
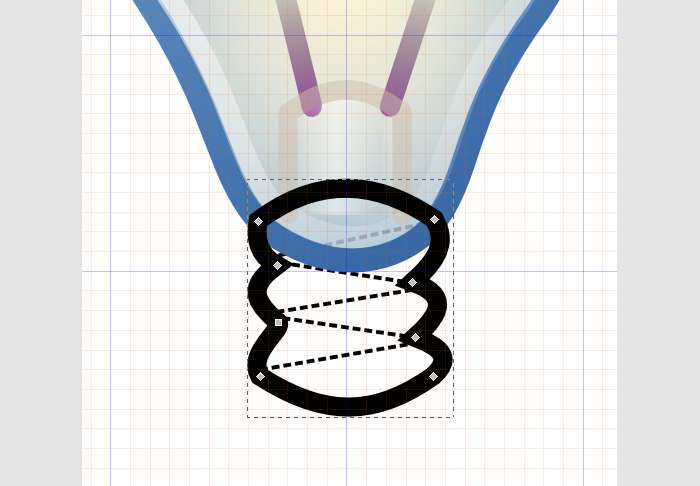
Теперь переходим на основной слой, и, ориентируясь на пунктирные зигзаги, расставляем на боковых сторонах инструментом F2 (двойной щелчок) по две дополнительные точки. Затем эти же инструментом перемещаем новые точки немного глубже, а отрезки контура между ними превращаем в кривые Безье. В результате должно получиться как на рисунке 26.

Рис. 26
Вспомогательный слой удаляем (Слой -> Удалить). Только смотрите, какой слой удаляете. Смотреть надо или на панели в самом низу основного окна, или в окне Слои, которое можно вызвать из меню Слой -> Слои...
Теперь меняем цвета цоколя. Обводку делаем плоским цветом d59600ff, а заливку - линейным градиентом ffd543ff / ffeca9ff. Применяем также Повтор: Отраженный. После этого опускаем объект на самый задний план (END).
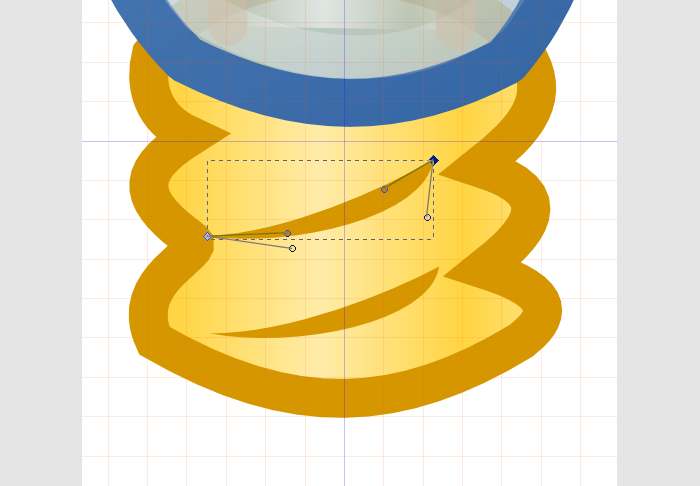
Осталось нарисовать на цоколе резьбу. Снова воспользуемся инструментом SHIFT+F6 и нарисуем резьбу, как на рисунке 27. Обводку уберем, а фон зальем цветом d59600ff. При этом достаточно нарисовать один объект, а затем скопировать его и вставить в нужное место.

Рис. 27
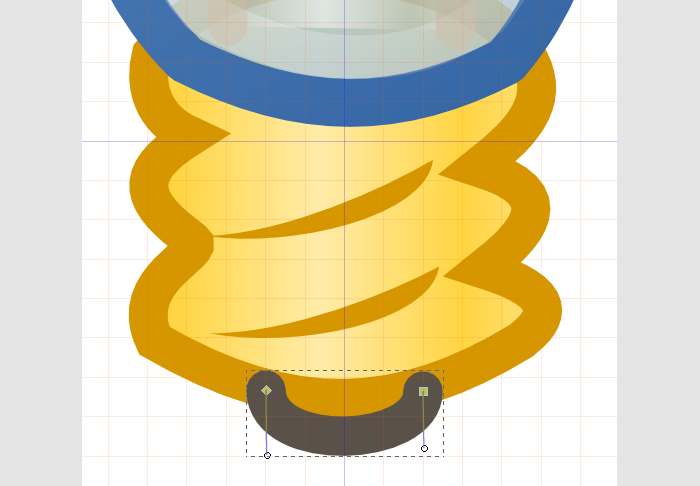
Теперь сделаем лампе контактную подошву. Для этого достаточно поставить две точки, затем выгнуть их в дугу и окрасить обводку цветом 5a5249ff.

Рис. 28
После этого опускаем объект вниз (END).
Осталось "навести тень на плетень". Рисуем черный эллипс без обводки, делаем ему размывание на 5% и непрозрачность 15%. Потом опускаем его ниже (PgDown или END).
Лампочка готова. Убираем сетку, чтобы удобнее было любоваться.

Рис. 29
Но это еще не все. Наш рисунок состоит из множества различных объектов, которые лучше объединить, чтобы они вели себя, как единое целое, например, при масштабировании. Для этого нужно выделить все (из меню Правка), либо просто обвести рисунок прямоугольной рамкой при помощи инструмента F1. Потом пройти в меню Объект -> Сгруппировать, и вместо множества отдельных рамок появится одна большая рамка.
Чтобы уменьшить размер файла, рекомендуется удалить все рабочие настройки, пройдя в меню Файл -> Очистить defs.
Сохраняем файл в формате SVG для архива. Дальше есть несколько возможностей. Можно экспортировать изображение в растровое посредством меню Файл -> Экспортировать в растр.
Если нужна миниатюра другого размера, скажем, 16х16, то нужно пройти Файл -> Свойства документа и там выбрать новый размер документа (icon_16x16). Затем масштабировать рисунок, чтобы он уместился в новый холст и сохранить как копию. Масштабировать можно при помощи инструмента F1, стрелок и клавиши SHIFT; но лучше пройти в меню Объект -> Трансформировать. Затем во вкладке Масштаб выбрать новый размер в процентах, поставить галочку около Пропорциональное масштабирование и нажать Применить.
При увеличении, например в десять раз, лучше сначала масштабировать объект на 1000%, а затем изменить в Свойствах объекта размер холста (документа). В противном случае бывает трудно найти крошечный рисунок на большом холсте.
Вот и все на первый раз. В следующей части мы продолжим изучение приемов рисования векторной графики.
