Библиотека сайта rus-linux.net
GIMP: Как подготовить иллюстрацию для публикации в интернете
Алексей Дмитриев, 10 декабря 2010Любая публикация ≈ будь то статья, рассказ или запись в блоге ≈ выглядит и воспринимается лучше, если снабжена иллюстрациями. В наше время сделать иллюстрации самому или найти подходящие в Интернете не составляет труда. Необходимо только подготовить их для публикации.
В чем состоит подготовка
Большинство снимков цифровой камерой, отсканированных изображений, скриншотов, репродукций картин и так далее, имеют довольно большой "вес" (размер файла). Если опубликовать эти изображения в первозданном виде, то страница сайта с ними будет медленно загружаться. Особенно актуально это в нашей огромной стране, где быстрый интернет есть пока только в десятке крупнейших городов. Девяносто процентов территории нашей родины для связи со Всемирной Паутиной использует модем. Скорости такого соединения невелики. Поэтому если вы хотите, чтобы ваш ресурс могли просматривать все соотечественники, то нужно позаботится о снижении веса (размера файла) иллюстраций.Вот основные приемы, позволяющие снизить вес изображений:
- Обрезка. Убирает все лишнее, отчего линейные размеры уменьшаются, слегка облегчая изображение.
- Изменение размера изображения. Чем меньше линейные размеры изображения, тем оно легче. На экране изображение шириной 700 пикселей уже кажется большим. А исходное изображение может быть шириной 2000-3000 пикселей. Ясно, что его нужно уменьшить, иначе оно не уместится в экран.
- Изменение цветовой палитры. Исходное изображение, особено фотография, содержит миллионы цветовых оттенков . Между тем Веб оперирует всего 214 цветами. Уменьшение числа оттенков цвета тоже ведет к снижению веса изображения.
- Выбор типа файла изображения. Изображения сохраняются в нескольких форматах. Для фотографий это, как правило, jpg (или jpeg) ≈ сжатый формат, позволяющий минимизировать размер файла изображения. Формат gif применяется обычно для рисунков. Он позволяет уменьшать количество используемых цветов, а также поддерживает мультипликацию и прозрачность фона. Формат png ≈ несжатый формат, поэтому самый неэкономичный для фотографий. В этом формате обычно делаются скриншоты экрана монитора, отчего они получаются такими "тяжелыми". Поддерживает прозрачность фона. Простая конвертация формата png в jpg уменьшает размер файла вдвое или даже втрое. В то же время несложные картинки, не содержащие много цветов, выгоднее сохранять в png. Только нужно их слегка доработать.
Все эти приемы можно выполнить при помощи редактора изображений GIMP.
Обрезка изображений (кадрирование)
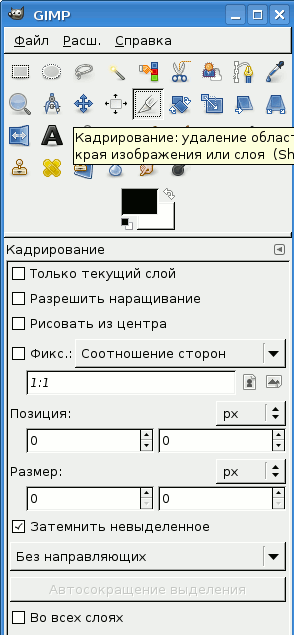
Задача ≈ отсечь все лишнее на снимке, оставив только нужное. Инструмент ≈ Crop Tool по-английски или Кадрирование по-русски.

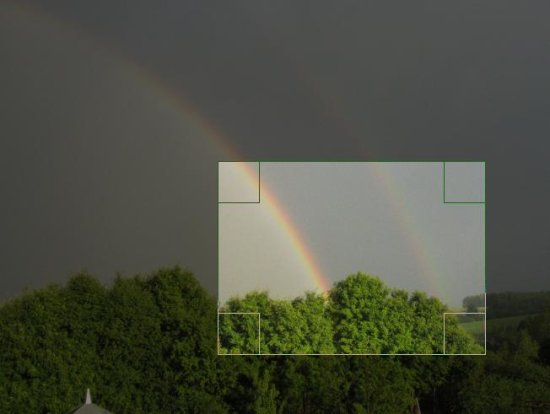
Пользоваться этим инструментом очень просто: при помощи мыши с нажатой левой кнопкой выделяем прямоугольную область внутри изображения. Особая точность не требуется, так как стороны и углы полученного прямоугольника можно передвигать. Когда вы правильно откадрируете фрагмент, нажмите ENTER, и все лишнее исчезнет.

Обрезанный снимок теряет в весе, но незначительно, пропорционально сокращению площади изображения.
Изменение размера изображения
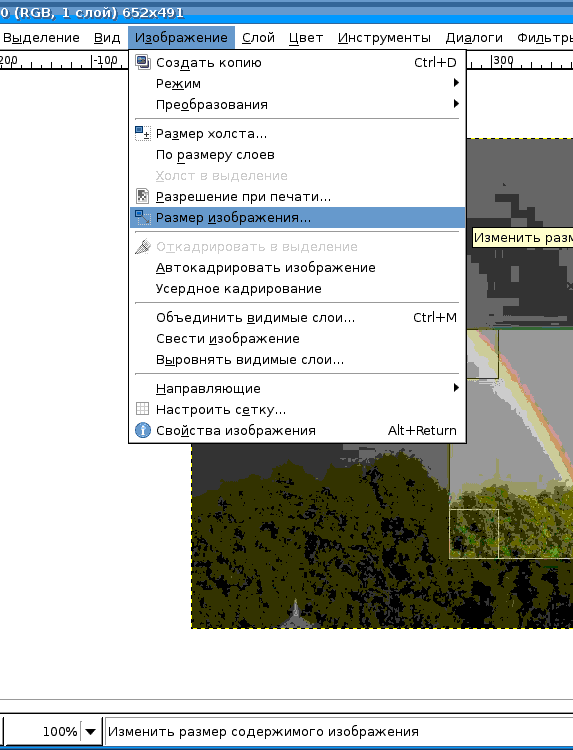
Если снимок получен фотокамерой, то его линейные размеры наверняка больше чем нужно. Поэтому пройдем в меню Изображение вверху окна (можно также вызвать меню щелчком правой кнопкой мыши на картинке).

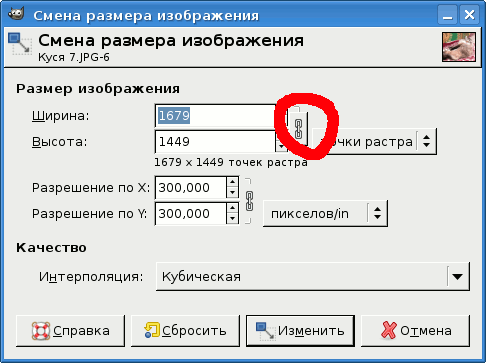
В открывшемся окне Смена размера изображения видим текущий размер изображения и некоторое количество опций.

Нам нужно впечатать в графу Ширина нужный размер в пикселях (напомню, что 700 ≈ уже большой размер), а затем кликнуть на изображении цепи, которое я обвел на рисунке красным. При этом высота нашей картинки автоматически изменится так, чтобы сохранить пропорции. Затем нажимаем кнопку Изменить.
Сохранение в нужном формате
Осталось сохранить оптимизированное (а точнее, урезанное) изображение.Для фотографий, репродукций картин, и тому подобного применяется формат jpg.
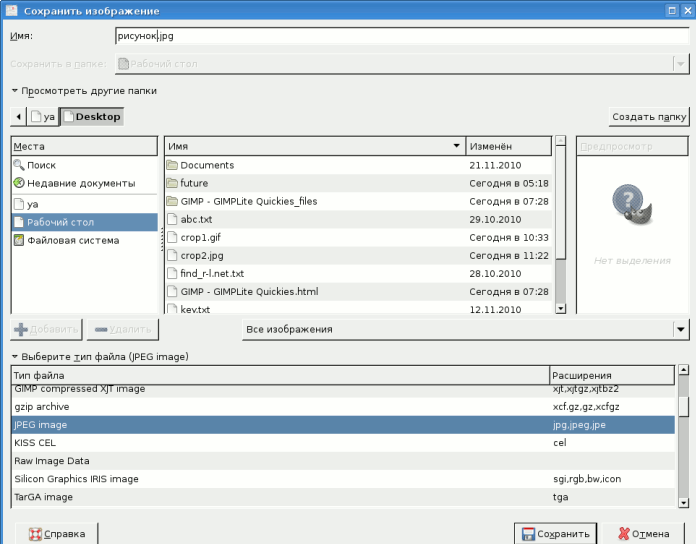
В меню Файл выбираем строку Сохранить как.

В появившемся окне в верхнюю графу вписываем имя файла и нужное расширение ≈ jpg. (Можно выбрать нужный формат внизу окна в графе Выберите тип файла по расширению). Проследим, в какую директорию будет сохранен файл, и, если нужно, внесем коррективы. Нажимаем кнопку Сохранить.
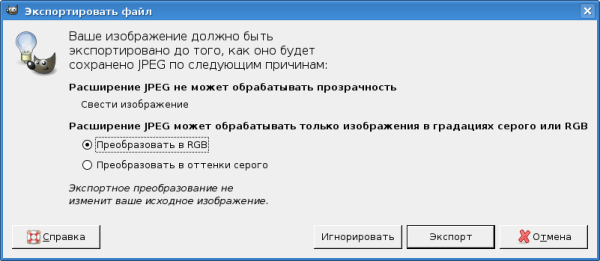
Если исходное изображение было в другом формате, скажем png или gif, то откроется окно Экспортировать файл:

Нужно просто нажать кнопку Экспорт.
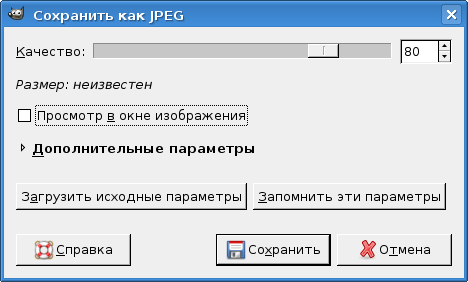
Откроется диалоговое окно Сохранить как JPEG.

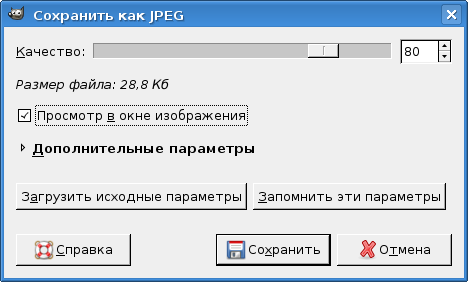
В этом окне первым делом поставим галочку Просмотр в окне изображения и тогда мы увидим размер файла:

Двигая мышью ползунок на шкале качества, мы наглядно изменяем размер файла и контролируем качество изображения в окне. Когда будет достигнуто оптимальное соотношение размер/качество, нажимаем Сохранить.
Как правило, даже для фотографий, удается достичь приемлемого качества при размере файла *.jpg в пределах 30-40 Кб.
Для картинок с прозрачным фоном, а также содержащим мультипликацию, или простых изображений с небольшим количеством цветов применяется формат gif.
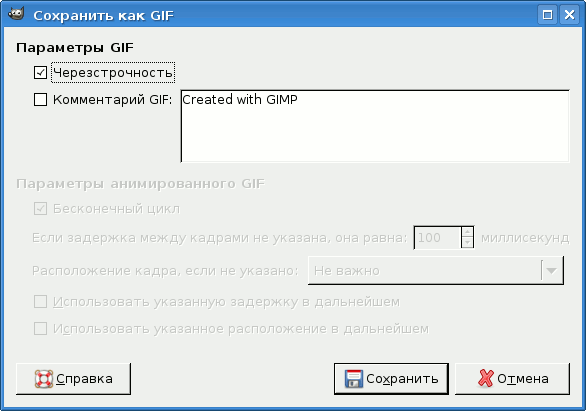
Так же точно выбираем из меню Файл строку Сохранить как. Открывается окно Сохранить изображение. Теперь мы указываем формат файла gif, либо впечатывая в верхней графе расширение вручную, либо выбирая его из списка внизу. Жмем Сохранить. Может снова появиться окно Экспортировать файл, мы соглашаемся. появляется окно Сохранить как gif:

Черезстрочность означает, что при загрузке файла ряды пикселей будут загружаться через один, что дает возможность раньше увидеть всю картинку; когда дело дойдет до предпоследней строки, то начнут загружаться пропущенные строки.
Комментарий можно будет увидеть в свойствах файла.
Нажимаем кнопку Сохранить.
Формат png чаще всего встречается в скриншотах.
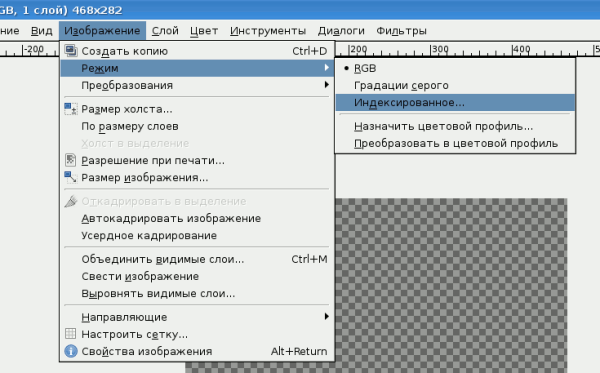
Большие и сложные файлы, содержащие множество оттенков цвета, в этом формате сохранять не выгодно. Вот если изображение представляет собой скриншот меню или какого-либо текстового окна, то формат png при небольшой доработке становится самым экономичным. Дорабатываем в GIMP'е. Нажимаем Изображение -> Режим -> Индексированное:

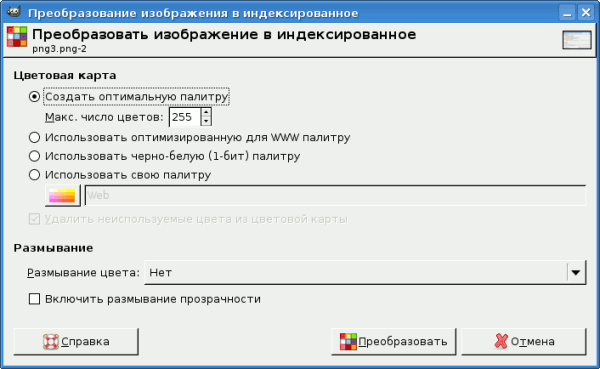
И попадаем в диалог Преобразовать изображение в индексированное.

Тут большой простор для творчества: можно создать оптимальную палитру из любого числа цветов, можно ограничится оптимизированной для WWW палитрой, можно выбрать черно-белый вариант, даже можно самому создать палитру. Но для наших целей достаточно первой опции с 255 цветами. Нажимаем Пребразовать и наш файл худеет сразу в два-три раза. Остается сохранить его в том же формате.
Как быстро узнать размер файла
Все вышеописанные процедуры требуют постоянно знать размер файла и прочие его аттрибуты: формат, линейные размеры и так далее. В меню Изображение последняя строка Свойства изображения выдает массу информации о файле. Еще проще нажать горячие клавиши ALT+ENTER.
Прочитал статью и ужаснулся ≈ как все сложно на бумаге. Но стоит один раз проделать весь процесс (он занимает от силы 3 минуты), как все становится просто и понятно. Желаю успеха.
