Составление структурных схем в Inkscape
Inkscape - это полноценный редактор векторной графики. Его возможности гораздо шире составления схем, хотя он очень удобен и для этого. Кроме умения составлять структурные схемы такая простая работа позволит освоить приемы и понять логику программы. И в дальнейшем перейти к созданию сложных полностью самостоятельных или составных изображений. Inkscape вполне подходит для профессиональной работы с векторной графикой.

Пример высококачественного векторного изображения
(взято из Open Clip Art Library).
Программа имеет встроенный учебник. Для того, чтобы открыть его, нужно воспользоваться пунктом меню Справка -> Учебник, затем выбрать интересующий раздел. Много полезного по работе с Inkscape можно найти в Интернете в виде готовых уроков.
Говорят, что тот, кто начал использовать Inkscape, будет возвращаться к нему снова и снова, настолько он хорош.
Выбор параметров страницы
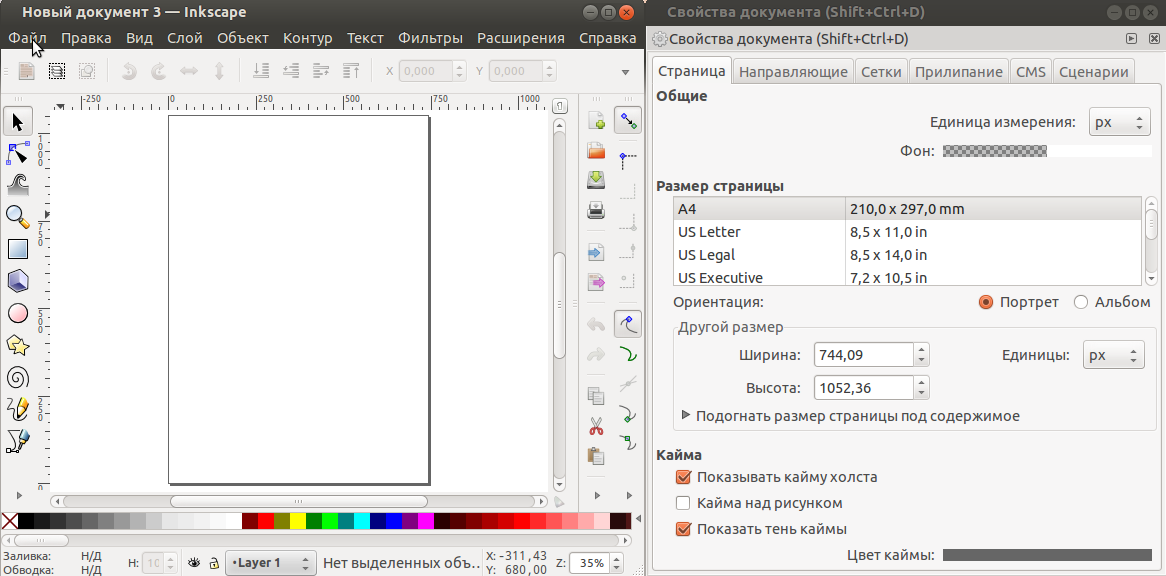
При открытии окна Inkscape в центре рабочего пространства расположена область редактирования, страница. По умолчанию это страница А4 в портретной ориентации. В правом нижнем углу находится инструмент Лупа, который позволяет быстро изменить масштаб.
Элементы будущего документа можно располагать как на странице, так и за ее пределами, в любом месте рабочего пространства - они будут видны и доступны для изменения. Но при сохранении или при печати документа в него попадет только то, что находится на странице. Все что лежит за ее пределами можно рассматривать просто как склад, собрание заготовок для последующего переноса на страницу. Это удобно, когда элементов много или требуется сравнить несколько вариантов объекта.
Перед началом работы надо решить, какой размер страницы будет использоваться и как она будет расположена. В первую очередь выбор зависит от размеров и сложности создаваемой схемы. Упрощает ситуацию то, что векторные изображения не изменяют своей четкости при масштабировании. Это значит, например, что даже на странице А4 можно разместить очень много элементов и работать с ними при большом увеличении. Здесь все довольно субъективно и определяется опытом, а также удобством работы.
Указать нужные параметры страницы можно в окне Свойства документа, которое вызывается из меню Файл -> Свойства документа.

Настройка страницы.
Размер страницы указан в пикселях, что удобно для графики. Но если хочется, то можно изменить единицы измерения и установить, например, миллиметры. Единицы измерения проставлены на измерительных линейках, которые расположены сверху и слева на рабочем пространстве.
Можно также изменить фон, характеристики отображения и поведения будущего документа.
Инструменты для работы со схемами
Панели инструментов расположены по всем четырем сторонам рабочего пространства, а еще есть и главное меню. Поначалу кажется, что разобраться во всем этом сложно. Но не стоит тревожиться - для составления схем понадобится только небольшая их часть в левой и нижней панелях.
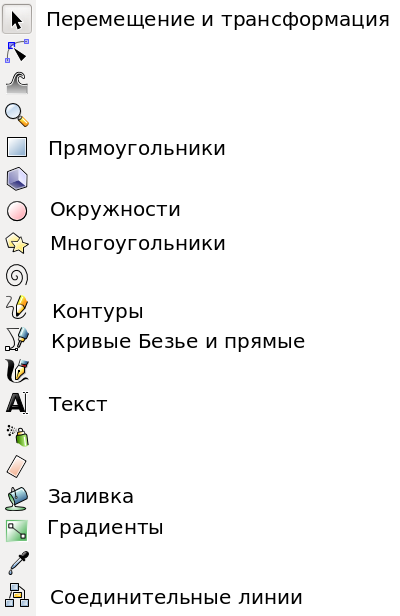
Пока достаточно тех инструментов, которые позволяют получить графические примитивы и текст, а также заливать их сплошным цветом или градиентом. Ну и соединять их между собой для построения логики схемы. Эти инструменты расположены в левой панели.

Левая панель инструментов. |
Самый верхний инструмент, обозначенный стрелкой, используется чаще других. Он нужен для переключения в режим перемещения объектов и их трансформации из любого другого режима. Перемещение объектов производится мышкой при нажатой левой кнопке. Для трансформации нужно щелкнуть на объекте левой кнопкой мыши, не перемещая курсор. Это действие делает объект выделенным. При этом по краям объекта возникнут стрелки для изменения его размеров. Следующее такое же нажатие переведет стрелки на краях объекта в режим его поворота (без изменения размеров). |
Вся нижняя панель полностью посвящена выбору цвета. Других инструментов на ней нет.
 При работе с Inkscape во многих случаях очень удобно использовать клавиатурные комбинации вместо мыши. Некоторые из них будут здесь приведены, какие-то можно подсмотреть в главном меню, в заголовке некоторых окон или в учебнике.
При работе с Inkscape во многих случаях очень удобно использовать клавиатурные комбинации вместо мыши. Некоторые из них будут здесь приведены, какие-то можно подсмотреть в главном меню, в заголовке некоторых окон или в учебнике.
Процесс составления схем сводится к выбору нужного элемента и установке его на странице. Для выбора элемента надо нажать на пиктограмму того инструмента, который его предоставляет. После этого надо или "прокатить" курсор при нажатой левой кнопке или просто щелкнуть левой кнопкой мыши в любом месте страницы. Это зависит от того, какой элемент выбран - протяженный или точечный.
Элемент появляется с цветным контуром или с заливкой цветом - в зависимости от его типа. Цвет в любой момент можно изменить. Для этого достаточно щелкнуть левой кнопкой мыши по нужному цвету на нижней панели. Элемент при этом должен быть выделен.
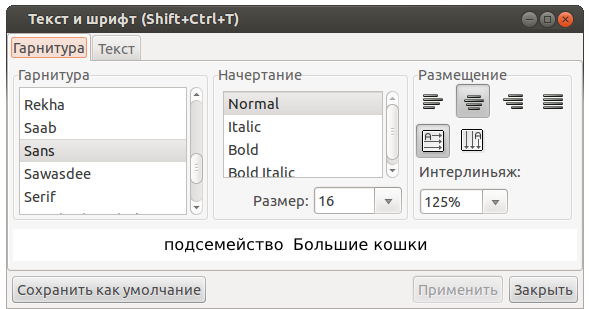
Текст набирается как обычно, после щелчка на кнопке "А" на левой панели. Если он оказался не совсем на нужном месте, его можно передвинуть. Для редактирования текста и настройки шрифта служит окно Текст и шрифт. Его можно вызвать через главное меню Текст -> Текст и шрифт или с помощью инструмента "Т" на правой панели (расположение этой панели зависит от выбора пункта главного меню Вид -> По умолчанию; Другой; Широкий.

Окно редактирования текста и настройки шрифта.
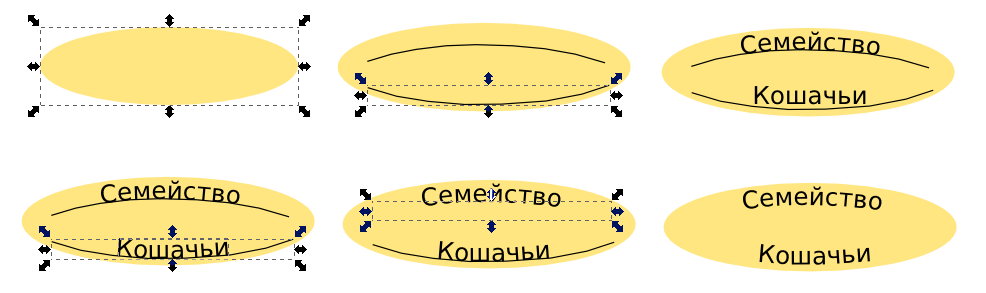
Текст может повторять очертания любой кривой. Для того, чтобы сделать это, нужно выделить одновременно и текст и кривую. Выделение более чем одного объекта возможно при нажатой клавише Shift. Можно также выделить прямоугольную область с нужными объектами с помощью мыши при нажатой левой кнопке. После этого нужно в главном меню выбрать пункт Текст -> Разместить по контуру.
Вспомогательную кривую надо подготовить заранее. Очень удобны в использовании кривые Безье. Они применяются так часто, что есть смысл научиться с ними работать, тем более, что это не сложно.
Для построения кривой Безье надо выбрать инструмент Рисовать кривые Безье и прямые линии на левой панели, затем щелкнуть на странице. Появится точка. При движении мыши от нее потянется прямая линия. Следующий щелчок на странице создаст еще одну точку и закрепит отрезок прямой. От второй точки также потянется прямая линия. Эти действия нужно повторять и при этом строить нужную ломаную линию как приближение к требуемой кривой. Чем короче будут отрезки, тем точнее получится кривая. Для завершения построения надо нажать правую кнопку мыши или сделать двойной щелчок.
Таким образом можно быстро обвести даже очень сложный контур. Более подробно кривые Безье обсуждаются в разделе Векторная графика в Inkscape.

Последовательность создания элемента с текстом по контуру.
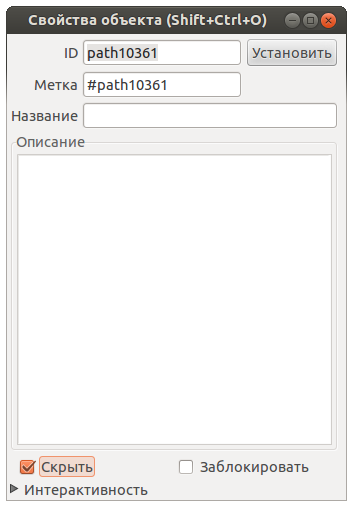
После того как текст размещен по контуру, осталось убрать вспомогательную кривую, точнее сделать ее невидимой. Если просто удалить кривую, то удалится и текст, так как он теперь связан с кривой. Для управления свойствами любого объекта надо вызвать его меню с помощью правой кнопки мыши и выбрать пункт Свойства объекта. Для скрытия объекта надо поставить соответствующую галочку в нижней части окна.

Окно Свойства объекта.
По щелчку правой кнопки мыши на выделенном элементе появляется его частное меню, которое позволяет скопировать его. Если схема состоит из нескольких одинаковых примитивов, то достаточно настроить размер, цвет, возможно еще какие-то характеристики только одного. Остальные получаются простым копированием, что гарантирует их полную повторяемость. Для вставки скопированного элемента нужно щелкнуть правой кнопкой мыши в нужном месте страницы и выбрать Вставить.
В этом же меню есть и другие пункты. Например Обводка и заливка. Данная опция действует и на текст.
Для удаления элемента достаточно выделить его щелчком мыши и нажать на клавиатуре клавишу Del или воспользоваться тем же частным меню по щелчку правой кнопки мыши.

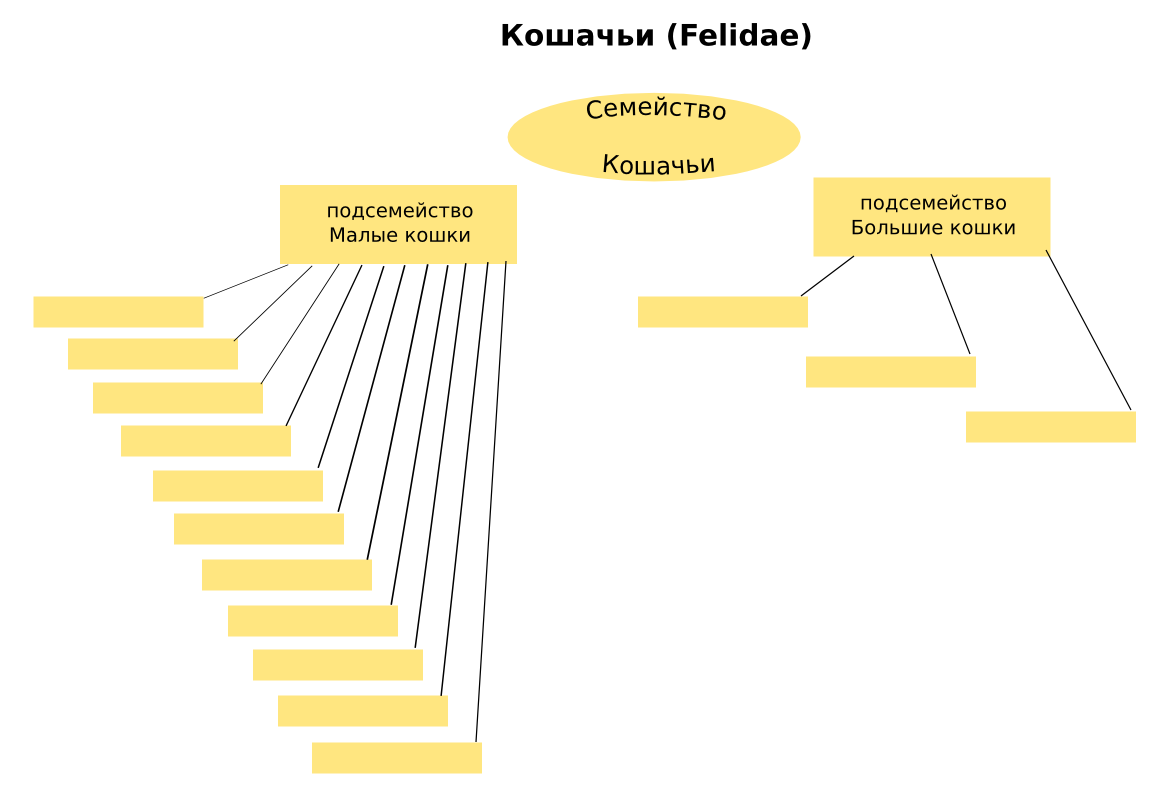
Схема с повторяющимися элементами.
Если возникает ситуация, когда один объект загораживает другой, а должно быть наоборот, то можно изменить их положение друг относительно друга с помощью пунктов главного меню Объект -> Поднять или Объект -> Опустить.
Соединительные линии (нижний инструмент на левой панели) это просто тонкие линии черного цвета. При желании вместо них можно использовать изображения красивых стрелок. Их можно нарисовать здесь же, а затем размножить. Но можно воспользоваться готовыми. Для этого стрелки должны быть заранее созданы и сохранены в виде файлов изображения.
Для вставки готовых изображений в главном меню есть пункт Файл -> Импорт. При этом откроется стандартное окно выбора файла.
Уникальная возможность Inkscape - вставка готовых изображений из библиотеки Open Clip Art Library. Это проект, нацеленный на создание коллекции свободных векторных изображений. Сайт проекта openclipart.org. Все размещенные в этой библиотеке изображения переданы авторами в общественное достояние и доступны для свободного скачивания и использования. Изображений очень много - более 50 тысяч. Библиотека непрерывно и активно пополняется. На сайте имеется поиск по названию изображения (на английском языке).
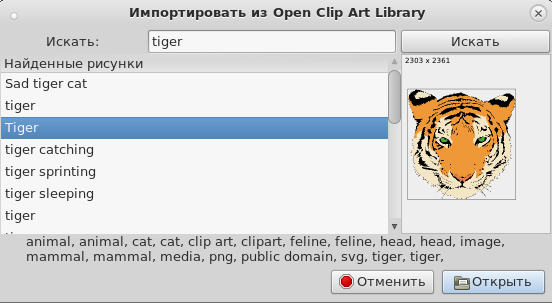
Для вставки этих изображений в главном меню есть пункт Файл -> Импорт из Open Clip Art Library. Компьютер должен быть подключен к Интернету. В появившемся окне можно сразу выполнить поиск среди имеющихся в библиотеке изображений. Для поиска нужно задать ключевое слово (на английском языке). Найденные изображения отображаются в виде миниатюр. Вставка выбранного производится кнопкой Отрыть.

Импорт изображений из Open Clip Art Library.
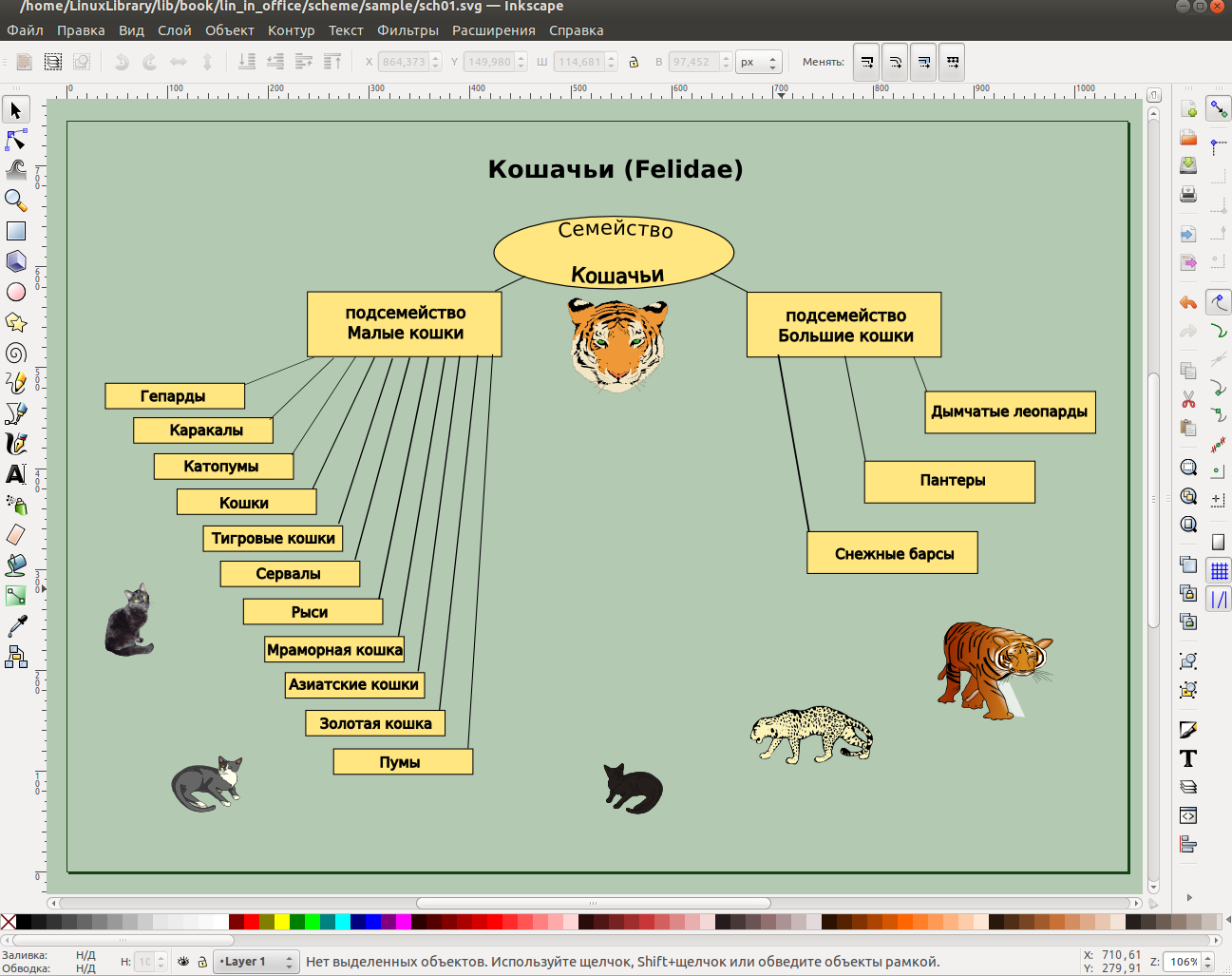
Готовая структурная схема представлена ниже. Ее можно скачать в виде готового файла Inkscape-svg.

Готовая схема (использованы изображения из библиотеки Open Clip Art Library).
Слои
Приведенная схема не является очень сложной, поэтому вся она выполнена в одном слое. Однако, Inkscape позволяет работать со слоями, в каждом из которых содержится отдельное изображение или его фрагменты. Это иногда упрощает работу, а в некоторых случаях позволяет добиваться потрясающих эффектов. При использовании слоев следует заранее продумать логику размещения объектов на них.
Идея использования слоев уже обсуждалась в разделе Составление структурных схем в LibreOffice Draw. В Inkscape эта концепция развита гораздо сильнее, а управление слоями сделано намного удобнее.
Как уже понятно, новое изображение по умолчанию всегда содержит единственный слой. Панель управления слоями открывается с помощью пункта главного меню Слой -> Слои. С ее помощью можно добавлять и удалять слои, копировать их, делать видимыми или отключать, перемещать их вверх-вниз, менять прозрачность. Также слои можно блокировать от изменения и переименовывать.

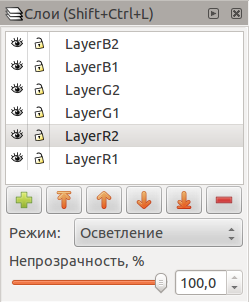
Панель управления слоями.
Для каждого слоя может быть установлен индивидуальный Режим (имеется в виду режим смешивания, Blend mode). Этот режим определяет то, как слои будут взаимодействовать друг с другом. Режим - это математическая операция, которая производится с цветовыми координатами базового слоя и того слоя, для которого этот режим указан. Цветовые координаты - это три числа в диапазоне от 0 до 255, которые определяют оттенок в системе RGB. Другими словами, цветовые координаты определяют, сколько красного, зеленого и синего цвета содержится в итоговом оттенке.
- Обычно - объекты верхнего слоя просто загораживают объекты нижнего, как это происходило бы в реальности.
- Умножение - цветовые координаты объектов в этом слое умножаются на цветовые координаты объектов в базовом слое, затем полученные произведения делятся на 255. В результате всегда будет получен более темный цвет.
- Экран - противоположность умножению. В результате всегда будет получен более светлый цвет.
- Затемнение - цветовые координаты объектов в обоих слоях складываются, сумма ограничивается значением 255. Будет получен более темный цвет.
- Осветление - цветовые координаты объектов в обоих слоях вычитаются, разность ограничивается значением 0. Будет получен более светлый цвет.
Все эти действия с цветом не очень интуитивно понятны, но они дают дополнительные возможности для дизайна и ими часто пользуются. Чтобы лучше понять действие режимов, имеет смысл поэкспериментировать с ними. Надо иметь в виду, что на самом деле количество вариантов становится еще больше, если сделать слои частично прозрачными.
Импорт и сохранение документов
Inkscape поистине всеяден и позволяет импортировать множество форматов файлов: SVG, SVGZ, CGM, EMF, DXF, EPS, PostScript, PDF, AI (9.0 и выше), CorelDRAW, Dia, Sketch, PNG, TIFF, JPEG, XPM, GIF, BMP, WMF, WPG, GGR, ANI, ICO, CUR, PCX, PNM, RAS, TGA, WBMP, XBM, XPM, ANI. Большинство из них скорее всего никогда не понадобятся обычному пользователю, но иметь такие возможности все равно приятно.
Для сохранения структурных схем, созданных в Inkscape лучше всего использовать собственный специальный формат Inkscape SVG. Это гарантирует аккуратное сохранение всех особенностей созданного изображения, в том числе и тех, которые в стандартном SVG не используются. При этом файл остается доступен для просмотра в любой программе, которая понимает формат SVG.
Вообще же сохранение возможно во многих форматах: PNG, SVG, EPS, PostScript, PDF 1.4 (с полупрозрачностью), Dia, AI, Sketch, POV-Ray, LaTeX, OpenDocument Draw, GPL, EMF, POV, DXF. Это бывает нужно для распространения сделанной работы или переноса ее в какую-либо другую программу. Но нужно понимать, что при этом могут быть утеряны какие-то свойства исходного изображения. поэтому оригинал в Inkscape SVG нужно иметь в любом случае.
