Векторная графика в Inkscape
Выбор инструмента всегда важен. Особенно, когда эти инструменты довольно похожи, во всяком случае на первый взгляд. Речь идет о редакторах векторной графики LibreOffice Draw и Inkscape.
К плюсам LibreOffice Draw можно отнести тот факт, что он устанавливается вместе с остальными компонентами офисного пакета, а следовательно всегда под рукой.
И все же, из двух редакторов векторной графики, которые рассматриваются в этой книге, для создания изображений с нуля лучше выбрать Inkscape. Дело не только в том, что он имеет намного большие возможности. Важно также, что он позволяет гораздо точнее следовать замыслу при работе с графикой. Конечно, и LibreOffice Draw в умелых руках тоже может дать неплохой результат. Особенно при работе с простыми рисунками или структурными схемами. Но...
Работа со слоями в LibreOffice Draw совершенно неудобна. Даже такая простая операция, как установка фото в качестве фона в реальности выглядит лишь частично возможной. А ведь слои очень важны.
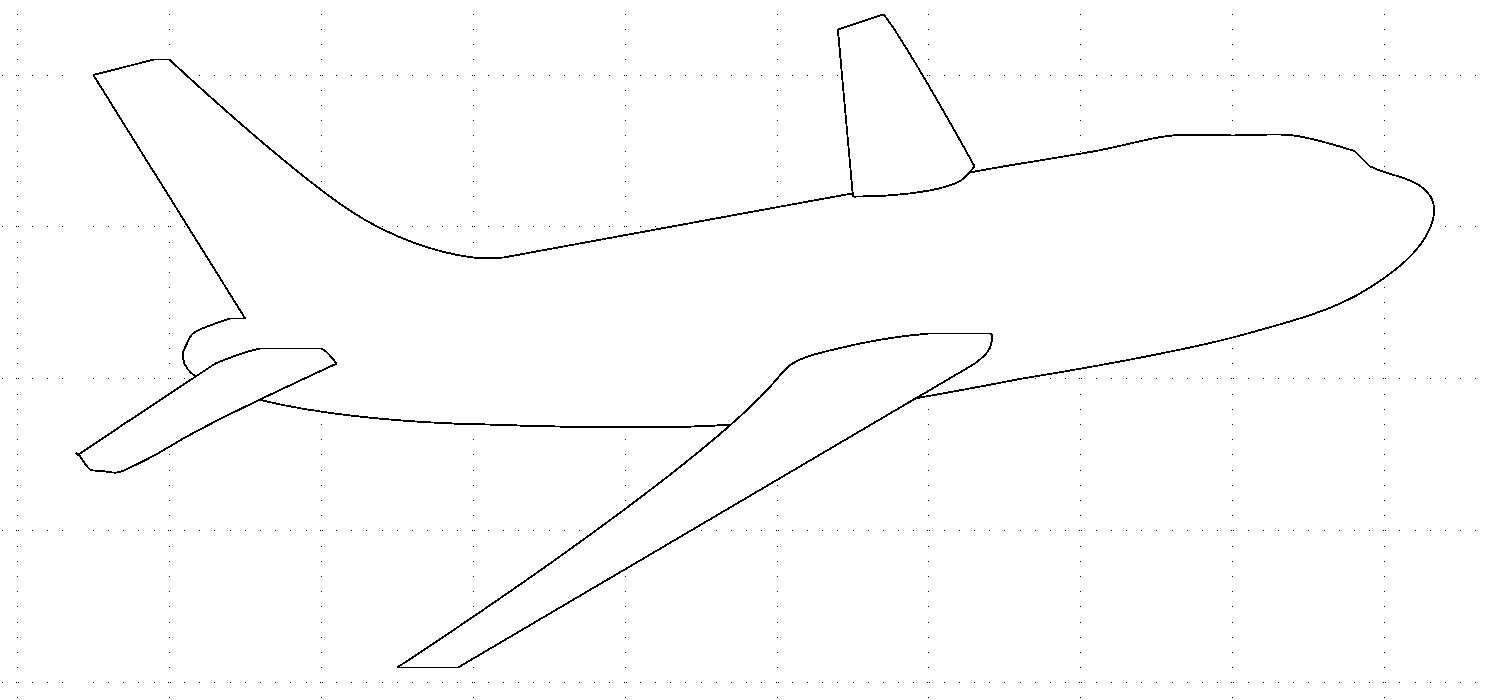
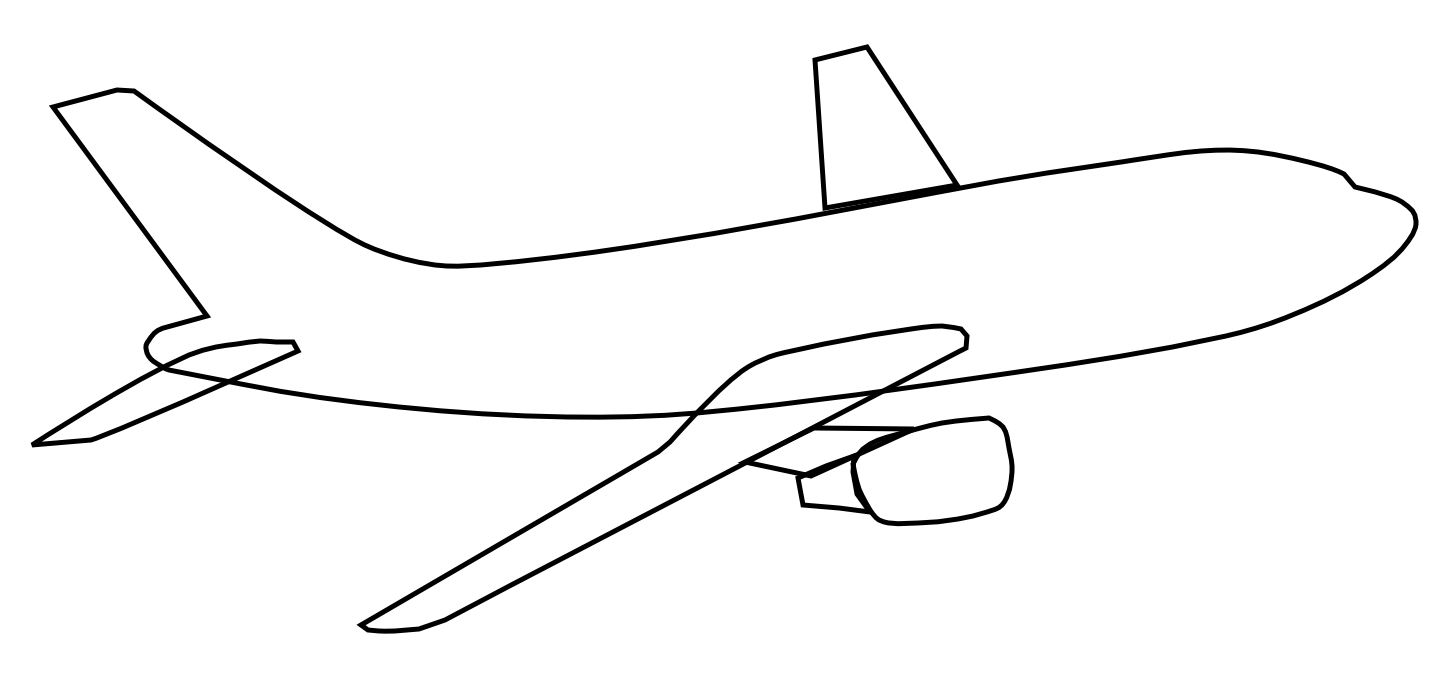
Далее. Рисование кривыми - это одна из самых часто применяемых техник. Для сравнения ниже показан контур, сделанный кривыми Безье в LibreOffice Draw (слева) и в Inkscape (справа) в одинаковых условиях. Видно, что второй вариант точнее. Мелкие детали, такие, как обводы гондолы двигателя, в LibreOffice Draw выполнить оказалось довольно сложно. Результат не порадовал, поэтому на контуре слева гондолы нет.

LibreOffice Draw. |

Inkscape. |
К этому можно добавить, что работать в Inkscape удобнее и приятнее. И, что почти всегда важно, такая работа может быть выполнена быстрее.
Кривые Безье
Как ни прискорбно, но людей, которые умеют рисовать, значительно меньше, чем тех, кому приходится это делать. Однако, приходится - в силу тех или иных причин. Но что делать, например, если надо изобразить самолет, а нарисовать его не получается? Конечно, применить метод Бендера - обводку. К счастью, для того, чтобы нарисовать самолет, не требуется сам самолет, достаточно его фотографии. Это фоновое фото удобно разместить в самом нижнем слое и включать его в случае необходимости.
 Французский инженер и математик Пьер Безье опубликовал свой метод описания сложных кривых в 1962 году. Эта работа была чисто прикладной и результаты применялись для компьютерного проектирования кузова автомобиля в компании Рено.
Французский инженер и математик Пьер Безье опубликовал свой метод описания сложных кривых в 1962 году. Эта работа была чисто прикладной и результаты применялись для компьютерного проектирования кузова автомобиля в компании Рено.
Метод оказался удобным для программирования и нетребовательным к ресурсам компьютера.
Обводка - только одно из применений кривых Безье. Они могут использоваться во всех случаях, когда надо получить гладкую кривую сложной формы. Уникальность этого метода состоит в том, что построенная кривая описывается математически точной формулой. Это отлично подходит для векторных изображений. Но используется также для растровой и трехмерной графики. Кривые Безье стали универсальным инструментом построения линий во всех компьютерных графических редакторах и системах проектирования. Поэтому в них есть смысл разобраться. Это знание пригодится всегда.
Для построения отрезка кривой Безье достаточно указать координаты двух точек - начала и окончания. Эти точки называются контрольными. Кроме того, требуется указать математическую функцию собственно кривой. Из таких отрезков можно построить сколь угодно сложную кривую, плавную или нет. На такой суммарной кривой будет уже больше двух точек.
Математическая функция характеризуется ее порядком. Кривая первого порядка представляет собой прямую линию между начальной и конечной точками, частный случай кривой Безье. Поэтому в компьютерных графических редакторах рисование кривых и прямых часто совмещается в одном инструменте.
Построение в графических редакторах контуров с использованием кривых Безье поначалу очень часто вызывает трудности. Но они быстро улетучиваются, стоит только понять принцип управления параметрами кривой. На самом деле метод Безье является удобным и быстрым. Достаточно лишь немного попрактиковаться в технике, которая описана ниже.
Как правило, в графическом редакторе для создания кривых Безье используется один инструмент, а для управления ими - другой.
В графическом интерфейсе редактора вид кривой задается с помощью трех характеристик: расположения контрольных точек, направления двух рычагов в каждой контрольной точке и длины этих двух рычагов.
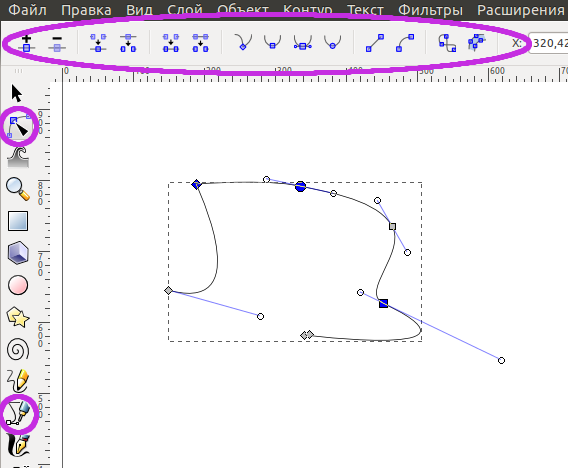
В Inkscape имеется инструмент Рисовать кривые Безье и прямые линии (комбинация клавиш Shift+F6). На иллюстрации он виден в нижней части левой панели. С его помощью создается нужный контур. Этот процесс сводится к расстановке контрольных точек таким образом, чтобы возможно точнее воспроизвести нужную кривую. Техника очень проста. После того, как инструмент выбран щелчком мыши, курсор устанавливается в начальной точке будущей кривой и "ставится точка" - нажимается и отпускается левая кнопка мыши. Затем курсор перемещается в положение следующей точки и здесь снова "ставится точка". Процесс продолжается до последней точки кривой, которая "закрепляется" двойным щелчком левой кнопки или одинарным щелчком правой кнопки мыши, что в данном случае одно и тоже. Таким образом получается набор контрольных точек, которые соединены между собой отрезками прямых линий.
Если отрезки должны быть частью не прямой, а кривой, то контрольные точки расставляются точно так же, но перемещение курсора выполняется при нажатой левой кнопке мыши. Отрезки прямой и отрезки кривой могут следовать друг за другом в произвольном порядке.
Если требуется замкнуть полученную кривую, то завершающий двойной щелчок надо сделать точно на первой контрольной точке.

Кривая Безье в Inkscape.
Для управления кривыми Безье в Inkscape имеется инструмент Редактировать узлы контура или рычаги узлов (клавиша F2). Именно он позволяет влиять на вид кривой с помощью трех характеристик, перечисленных выше. На иллюстрации его значок виден в верхней части левой панели. Узлы контура - это просто другое название контрольных точек. При выборе этого инструмента верхняя панель изменяется, на иллюстрации она обведена красным эллипсом.
Чтобы получить доступ к конкретному узлу, его надо выделить щелчком мыши. Выделение нескольких узлов возможно при нажатой клавише Shift.
Как уже говорилось, каждый узел характеризуется своим положением и двумя присоединенными к нему рычагами.
С положением все просто - выделенная контрольная точка просто перемещается мышью на нужное место. Если контрольные точки были нанесены достаточно точно в ходе построения кривой Безье, то такое редактирование часто не требуется.
А вот смысл рычагов и изменение их свойств нужно пояснить. Рычаг всегда имеет направление, совпадающее с касательной к отрезку кривой, проведенной в контрольной точке. Поскольку в этой точке соединяются два отрезка кривых, то и рычагов будет два (если речь идет о промежуточных, а не о крайних контрольных точках). Длина рычага соответствует его "силе", тому, как далеко от узла он действует на поведение кривой.
- Острый узел. Рычаги перекрещиваются. Узлы такого типа требуются, например, при создании контура звезды.
- Сглаженный узел. Рычаги лежат на одной прямой. Этот тип узла обеспечивает гладкость кривой в контрольной точке.
- Симметричный узел. Рычаги лежат на одной прямой и имеют одинаковую длину. В этом случае обеспечивается не только гладкость, но и симметричность относительно контрольной точки.
- Автоматически сглаженный узел. Обеспечивается гладкость. Длина рычагов автоматически устанавливается в зависимости от положения соседних узлов.
Тип узла задается щелчком на нужном значке Сделать выделенные узлы ... в верхней панели.
На иллюстрации выше представлены все типы узлов слева направо. В других графических редакторах названия узлов могут быть не такими как в Inkscape, но смысл остается тот же. Принцип управления кривыми Безье везде одинаков.
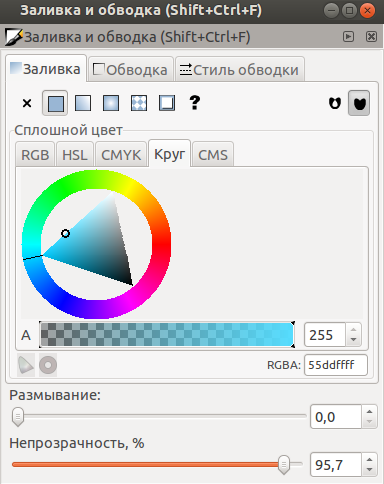
Объект, состоящий из кривых Безье, как и все другие, имеет свое частное меню, доступное по щелчку правой кнопкой мыши на нем. Одним из пунктов этого меню является Заливка и обводка. Здесь можно настроить толщину и цвет линии, ее стиль и цвет заливки.

Окно свойств Заливка и обводка.
Самый простой и верный способ понять принцип и научиться строить контур с помощью кривых Безье - это практика.
- отрезок кривой Безье также является кривой Безье;
- сдвиг одной контрольной точки приводит к изменению формы всей кривой Безье;
- масштабирование, сдвиг и вращение кривой Безье приводит к такой же кривой Безье;
- с помощью кривой Безье нельзя получить точную окружность или точные эквидистантные линии, но можно построить их приближенные аналоги.
Файл с контурным рисунком самолета можно скачать.
Заливка и градиент
- создан дополнительный слой для размещения фонового фото (пункт главного меню Слой -> Слои, затем Создать новый слой),
- это фото импортировано именно в этот дополнительный слой (пункт главного меню Импортировать),
- контуры будущего рисунка построены с помощью кривых Безье в другом слое или в нескольких слоях - по желанию автора и исходя из плана дальнейшей работы над графикой.
После того, как получен рисунок в виде контуров, "в карандаше", его обычно требуется сделать цветным, "раскрасить". Иногда для этого подходит плоская заливка цветом. Заливать можно любой замкнутый контур. Эту операцию можно выполнить тремя разными способами.
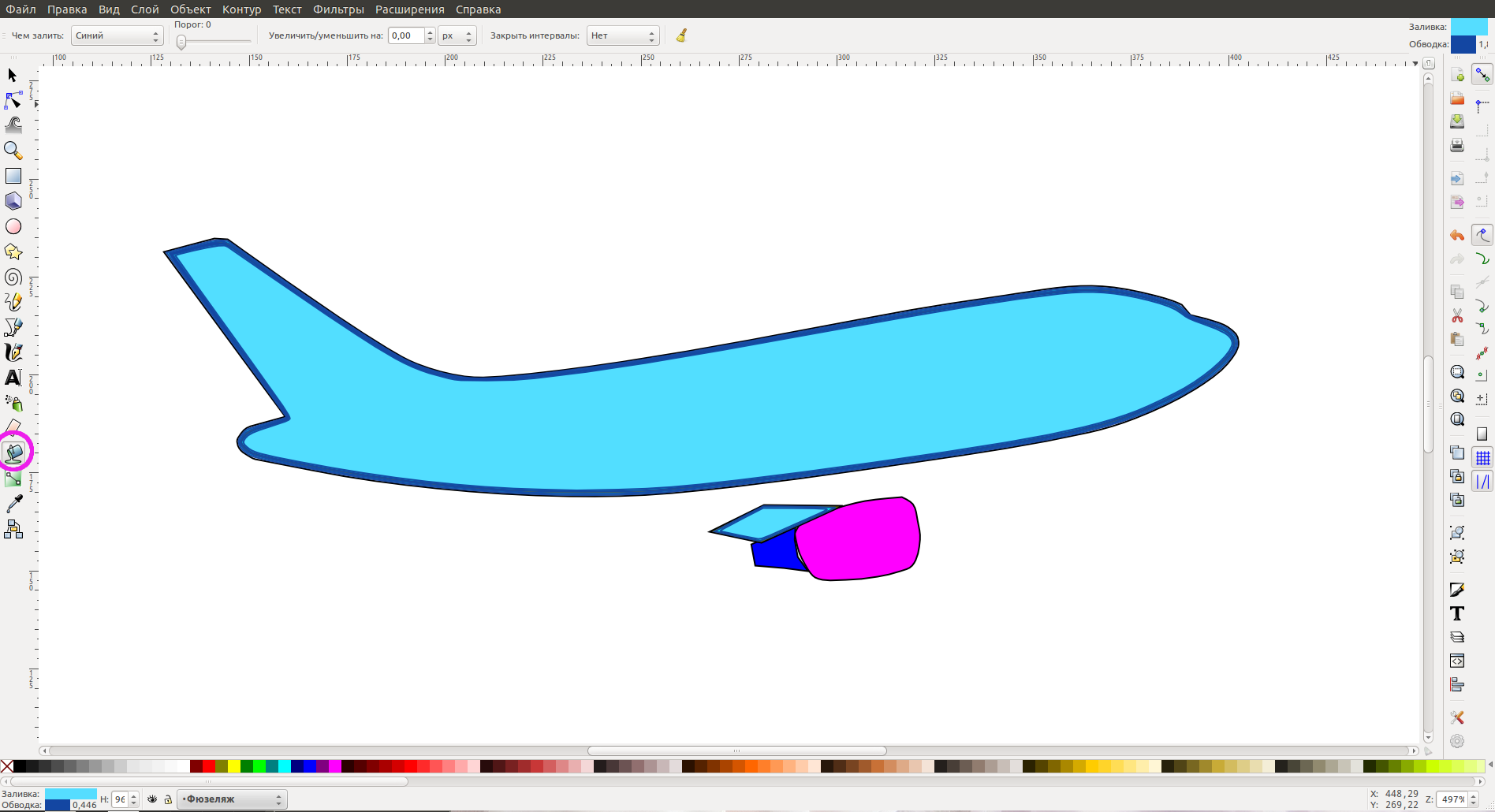
Для заливки существует специальный инструмент Заливать замкнутые области на левой панели (на иллюстрации ниже обведен красным кружком). После того, как инструмент выбран, им нужно сделать щелчок на требуемом объекте, а затем выбрать цвет в нижней части рабочего поля.
Можно использовать пункт частного меню объекта Заливка и обводка, о котором шла речь выше.
Наконец, для выделенного объекта можно просто выбрать цвет щелчком левой кнопки мыши в нижней части рабочего поля, на панели цветов. Чаще всего пользуются именно этим способом.

Инструмент Заливать замкнутые области.
Заливка может быть только одна. Нельзя залить объект одним цветом, а затем, по залитому, еще одним.
Заливка подходит для придания объекту цвета не всегда. По своей сути она плоская и поэтому не подходит, когда требуется подчеркнуть форму, объем. Для этой цели в Inkscape почти единственным приемом является градиент.
Градиентом называется плавный переход одного цвета в другой по определенному закону. В Inkscape это изменение цвета происходит линейно, других вариантов нет. Но, если это требуется, можно приблизиться к нужному виду с помощью добавления промежуточных точек. Об этом будет сказано ниже.
Переход может происходить не между двумя цветами, но между градациями одного цвета или между цветом и прозрачностью. В последнем случае цвет постепенно исчезает. Такой эффект можно применять при смешивании градиентов на копиях одного и того же объекта, расположенных в разных слоях.
 Совет. Очень важно следить за прозрачностью, иначе можно получить неожиданный результат при смешивании слоев. Прозрачность (ее также называет альфа-каналом) может иметь место как в градиенте, так и быть свойством слоя. Всегда надо контролировать эти два момента, задавая себе вопросы:
Совет. Очень важно следить за прозрачностью, иначе можно получить неожиданный результат при смешивании слоев. Прозрачность (ее также называет альфа-каналом) может иметь место как в градиенте, так и быть свойством слоя. Всегда надо контролировать эти два момента, задавая себе вопросы:
- Нужна ли прозрачность при наложении градиента?
- Нужна ли прозрачность слоя?
Как и заливка, градиент может быть только один. Нельзя наложить на объект один градиент, а затем добавить другой. При таком добавлении предыдущий градиент будет заменен новым. Но градиент вполне накладывается на заливку.
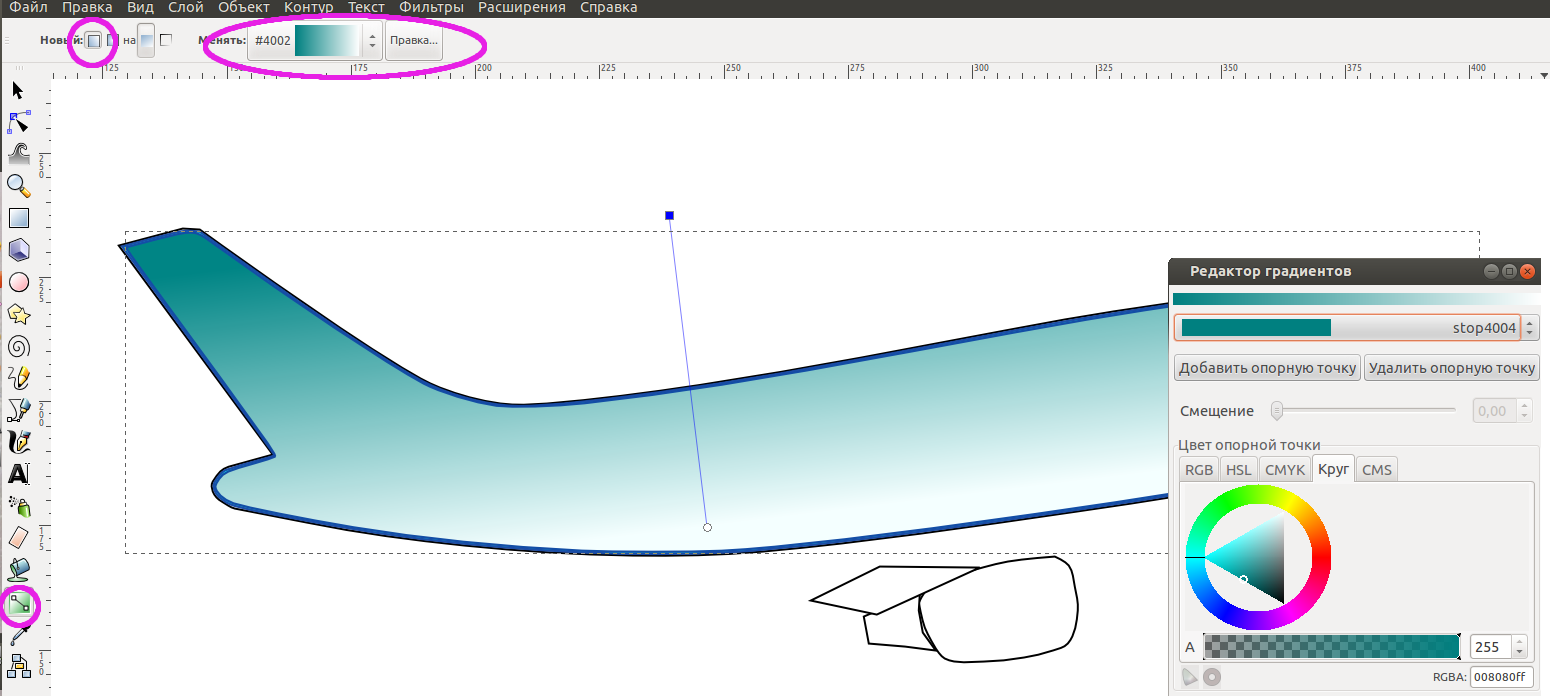
Инструмент Создавать и править градиенты находится на левой панели, сразу под инструментом для заливки. При его выборе вид верхней панели меняется. На ней становятся доступны два типа геометрии градиента - линейный и радиальный. Других типов градиента в Inkscape пока нет.
Для наложения градиента объект надо выделить и затем выбрать инструмент Создавать и править градиенты. После этого требуется указать тип градиента - линейный или радиальный.
В случае линейного градиента (иллюстрация слева) цвет изменяется вдоль единственной линии. Ее начало и конец соответствуют начальному и конечному цвету градиента. Оба конца линии можно перемещать мышью, при этом градиент будет меняться в реальном времени. Такой способ настройки очень удобен.
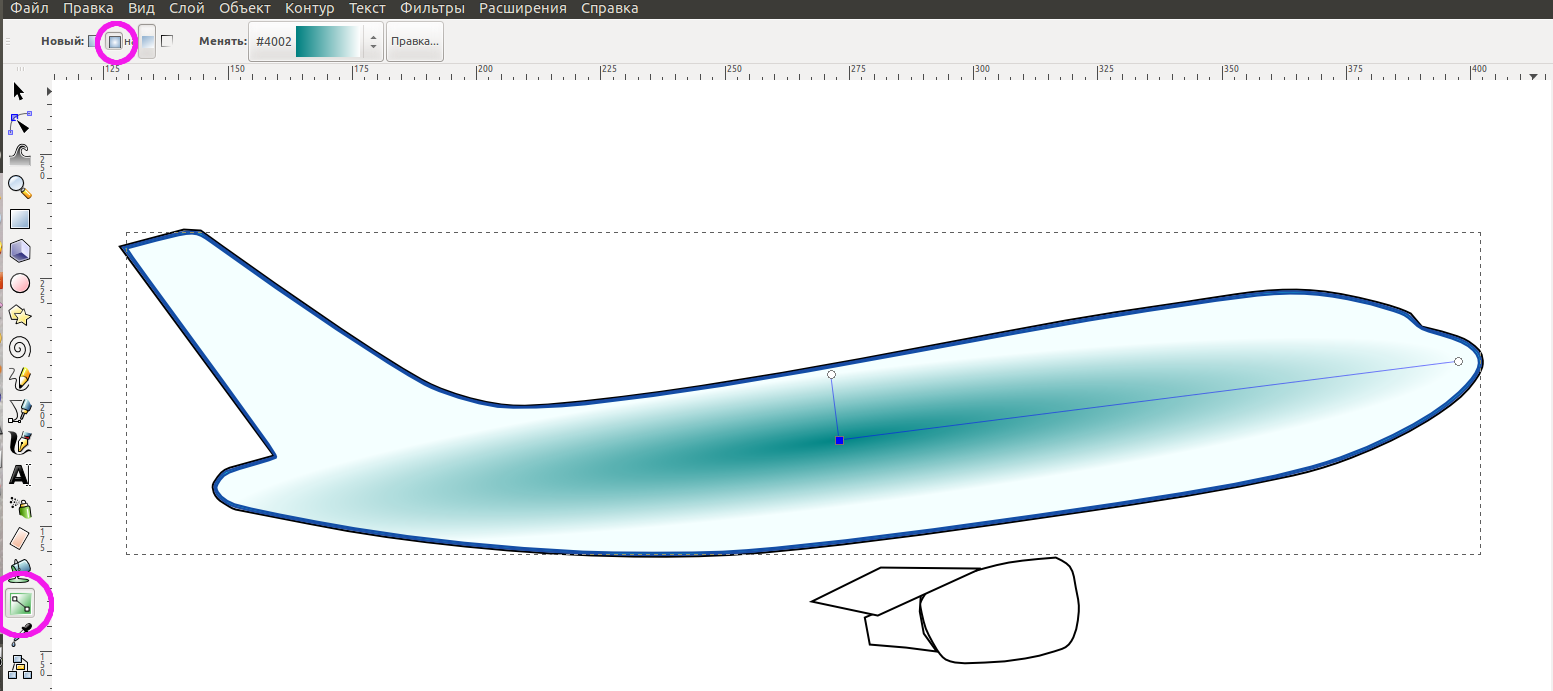
Радиальный градиент (иллюстрация справа) имеет два управляющих отрезка прямой, каждый из которых определяет изменение цвета по своему направлению. Угол между ними всегда составляет 90 градусов, а точка соединения соответствует точке начала градиента (полюсу). Все три точки также можно перемещать мышкой, наблюдая картину изменения цвета.

Линейный градиент. |

Радиальный градиент. |
Для выбора цвета нужно использовать Редактор градиента. Он одинаков для обоих типов. Вызывается кнопкой Правка на верхней панели инструментов. На иллюстрации слева индикаторное окно цвета и кнопка Правка обведены красным эллипсом.
Выше говорилось, что начало и конец управляющих линий, обозначенные точками, соответствуют начальному и конечному цвету градиента. Эти цвета выбираются при настройке с помощью верхней кнопки Редактора градиента и цветового круга или других предлагаемых схем указания цвета - RGB, HSL, CMYK, CMS, кому как удобнее, результат от этого не зависит.
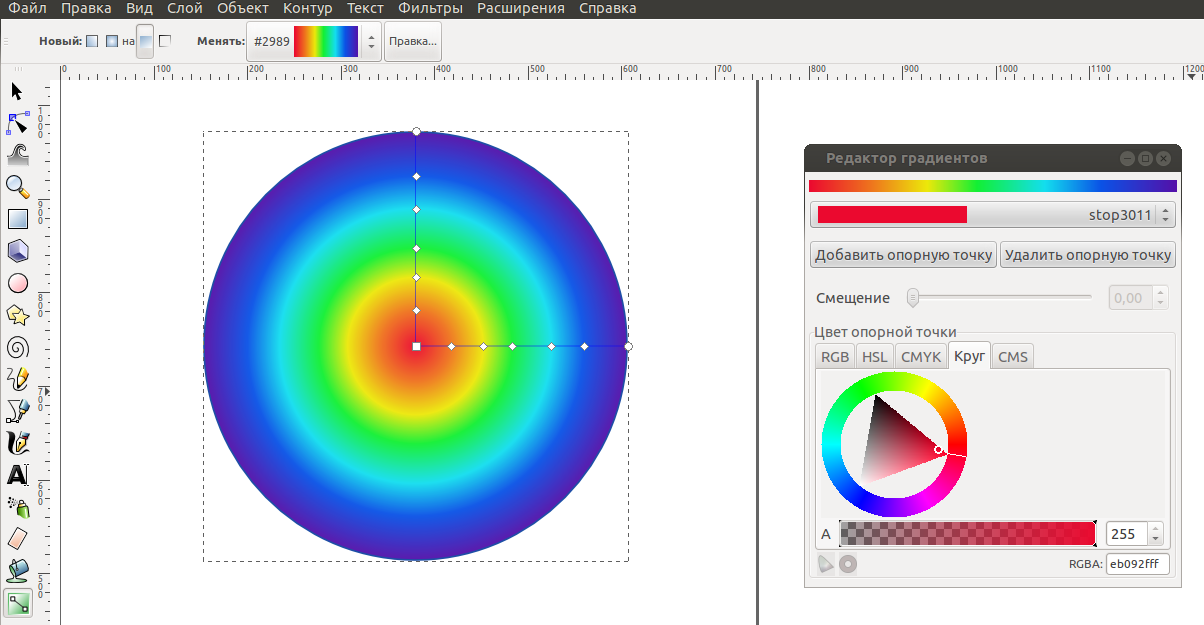
Такие же точки можно дополнительно установить в любом месте управляющей линии и в любом количестве. Это дает возможность точно определить цвет или оттенок цвета в нужном месте градиента. Таким образом можно получить на одной управляющей линии несколько переходов цвета. Такой пример для семи цветов радуги в радиальном градиенте показан ниже.
Опорные точки можно назначать двумя способами: двойным щелчком в нужном месте опорной линии или с помощью кнопки Добавить опорную точку в окне Редактора градиента - как удобнее. Первый способ нагляднее.
Цвет опорной точки назначается так же, как в случае конечной точки градиента.
Опорные точки можно перемещать вдоль управляющих линий.

Радиальный градиент с промежуточными опорными точками.
По умолчанию градиент создается между цветом и прозрачностью, а не между цветом и цветом. Об этом надо помнить и менять прозрачность на цвет в нужной опорной или конечной точке, если это требуется.

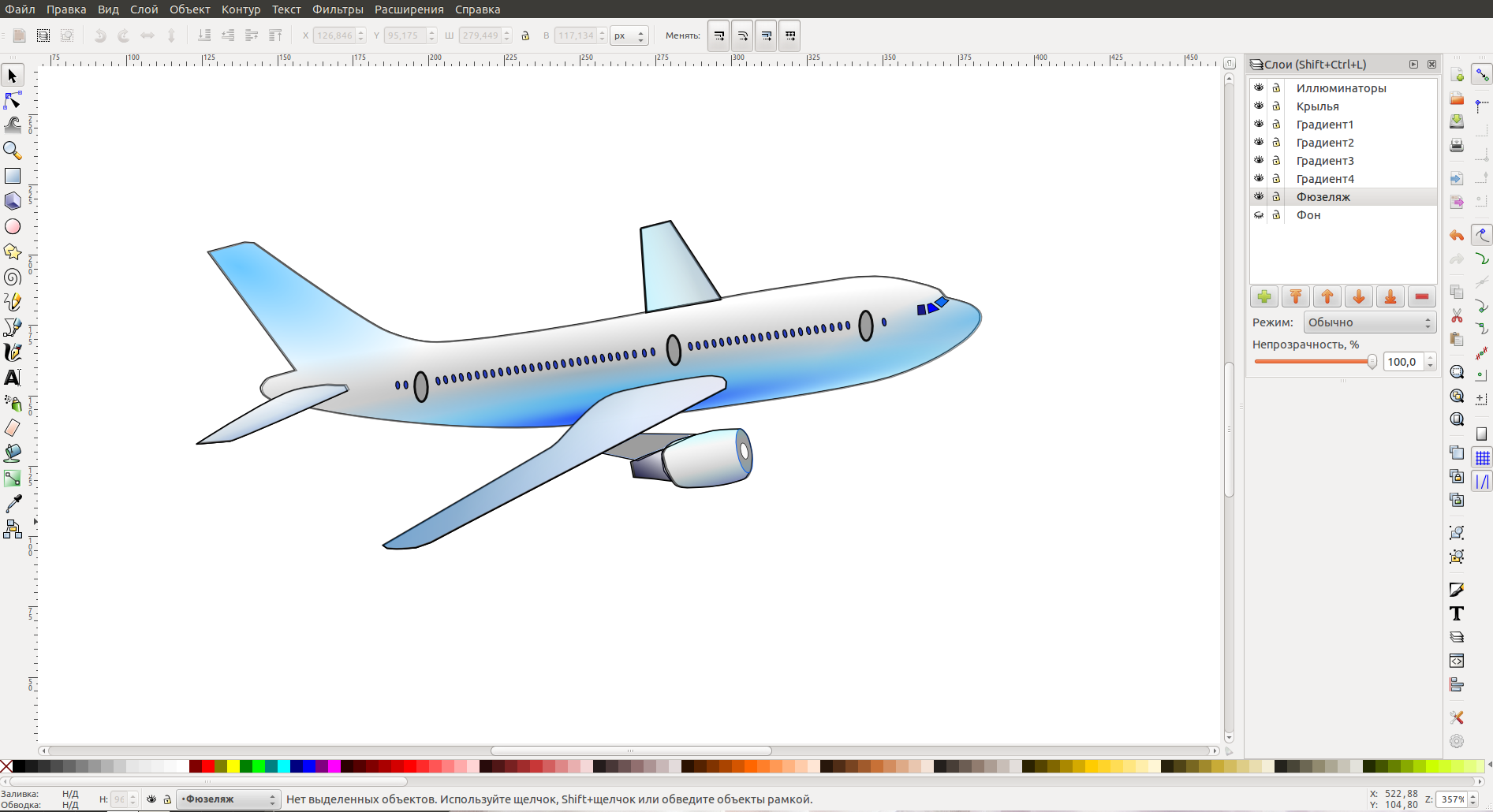
Готовое изображение.
Готовое изображение обладает всеми преимуществами векторной графики. В том числе и возможностью масштабирования. Его можно разместить в качестве небольшого логотипа на визитке или распечатать на гигантском, многометровом рекламном щите - четкость везде будет одинаковой.
К настоящему моменту были рассмотрены такие инструменты и возможности Inkscape как рисование геометрических примитивов, написание текста, слои, заливка и градиент, кривые Безье. Этот перечень входит в состав наиболее часто используемых инструментов и его должно хватить для создания графики во многих случаях.
Большое количество слоев вызвано желанием попробовать разные варианты градиента для придания рисунку объемности. Окна кабины пилотов выполнены кривыми (прямыми) Безье, а иллюминаторы и люки салона - это эллипсы.
Сохранение
Сохранение файлов Inkscape уже обсуждалось в разделе Составление структурных схем в Inkscape.
Еще раз хочется напомнить, что для сохранения всех особенностей графики, созданной в Inkscape, рекомендуется использовать собственный специальный формат Inkscape SVG. Это гарантирует от потери тех элементов, которые не могут быть сохранены в стандартном файле SVG. Такое "полное" сохранение нужно для оригиналов, которые могут потребоваться в будущем для редактирования.
Для простого обмена изображениями или вставки их в офисные документы достаточно экспорта в формат PNG, как это рекомендуют разработчики Inkscape.
