Библиотека сайта rus-linux.net
Изучаем Scribus. Часть 2. Создание проекта
Оригинал: Using Scribus, Part 2: Starting the ProjectАвтор: Meemaw
Дата публикации: декабрь 2011 г.
Перевод: В. Семененко
Дата перевода: март 2012 г.
В первой части обзора мы познакомились с основными инструментами Scribus, научились открывать новый документ и форматировать страницу. Мы также узнали, что такое фреймы и как добавлять в документ текстовые или графические фреймы. Эти знания являются базовыми для того, чтобы создавать постеры, журналы или брошюры.
Так как моя основная работа в Scribus состоит в создании журналов и газет, то я проведу вас шаг за шагом через весь процесс верстки газеты (журнал отличается от газеты только большим количеством страниц). Прежде чем вы начнете добавлять текстовые объекты на страницу своего документа, вам необходимо составить небольшой план действий. Прежде всего, нужно определиться со следующими моментами:
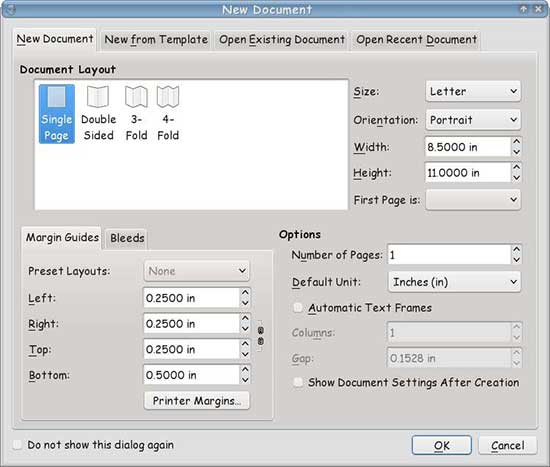
1. Размер страницы - готовый результат должен быть в бумажном виде и рассылаться по почте? Какой размер страницы будет наиболее предпочтительным в этом случае? Например, в моей работе оба предыдущих вопроса будут утвердительными - газета будет выходить в печатном варианте с размером страницы letter (A4) и рассылаться по почте.
2. Ориентация - какой вариант расположения содержимого газеты будет более предпочтительным для читателя? Портретный (portrait) или альбомный (landscape)? Для газеты, выпускаемой мною, это вертикальное расположение контента (portrait), но для журнала, который распространяется в электронном виде и читается, в основном, на экране монитора, более удобным будет горизонтальное расположение текста.
3. Отступы- конечно, вы можете задать для страницы маленькие поля, но если такой документ будет печататься, может возникнуть ситуация, когда принтер не сможет выдержать заданные размеры отступов на бумаге, особенно это касается нижнего поля. Вы даже можете вообще не соблюдать полей и заполнить все свободное пространство документа текстом и графикой. Но в этом случае такой документ будет вообще тяжело читать.
4. Дизайн - хотите ли вы создать красивый заголовок на первой странице своего документа? Насколько большим он должен быть и как должен выглядеть? Если планируется создавать печатный вариант документа, то будет ли он просто черно-белым или иметь цветовую раскраску?
Когда вы ответите на все эти вопросы, у вас появится минимальный необходимый план будущего документа. Теперь самое время приступать к его созданию. Пример, приведенный в данном обзоре Scribus, является газетой с размером letter (A4), вертикальной ориентацией (portrait) контента, размером полей 0.25 дюйма и небольшим заголовком на каждой странице. Нижняя граница имеет размер 0.5 дюйма для того, чтобы соответствовать требованиям принтера (моего), на котором эта газета будет печататься.
Откройте новый документ, задайте размер страницы letter, установите портретную ориентацию (portrait). Верхний, правый и левый отступ в 0.25 дюйма, нижний отступ задайте размером в 0.5 дюйма.

Все, теперь наша страница готова к дальнейшей работе.

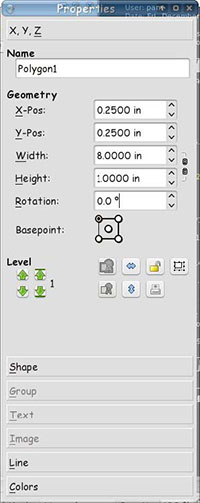
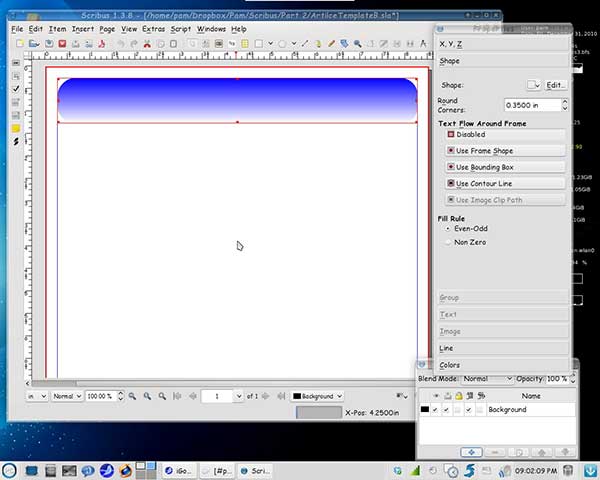
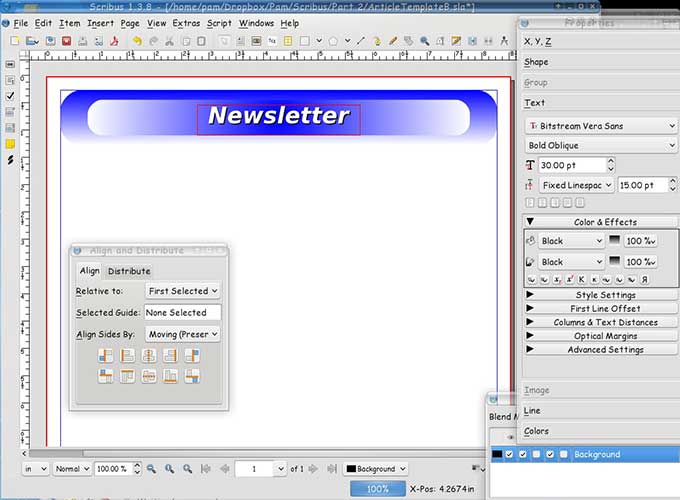
Основу газеты составляет простой текст, но заголовки страниц являются хорошим примером создания привлекательного внешнего вида страницы - они заставляют взор читателя дольше останавливаться на документе. Поэтому, давайте не отступать от этого правила и создадим свой собственный небольшой заголовок для первой страницы. Выберите панель инструментов и нарисуйте прямоугольник. В окне свойств Properties, задайте его ширину в 8 дюймов и высоту в 1 дюйм. Координаты этого прямоугольника установите для X и Y в 0.25 дюйма (величина полей документа). Если до этого момента вы еще не установили имя для создаваемого вами проекта и не сохраняли его, то сейчас самое время это сделать.


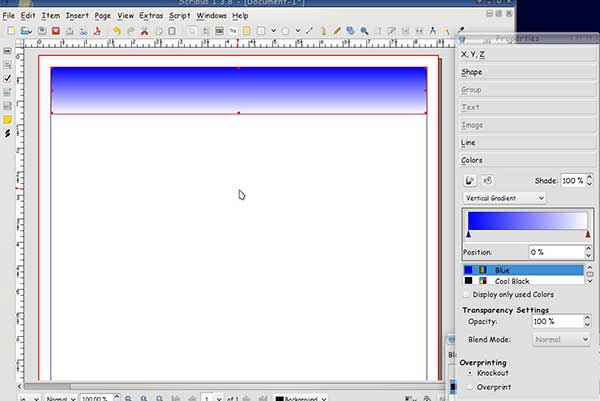
Цвет заголовка по умолчанию черный. Мы хотим изменить его , поэтому щелкаем мышкой на кнопке Colors (в самом низу окна Свойств) и устанавливаем нужный на цвет. Я выбрал синий. При этом убедитесь в том, что кнопка "Fill" (Заливка) активирована (выглядит как заполненное краской ведерко). Вы можете также выбрать градиентную заливку; эта настройка находится внизу палитры предустановленных цветов в виде выпадающего списка. Наиболее часто я использую вертикальную градиентную заливку. Если вы выберете градиент, откроется отдельное окно, в котором вы можете установить нужные настройки заливки. В моем случае я настроил один "конец" заливки синим, а другой - белым. Красный треугольник под настройкой градиента говорит о выбранном нами цвете. Если вам нужна еще и граница, нажмите кнопку "Line" (выглядит наподобие кисти) и установите нужные параметры. В моем случае я границы не устанавливал. Сохраняем результат.
Для своего заголовка я хочу задать скругленные углы, поэтому на иконке Shape в окне Properties устанавливаю размер скругления Round Corners (вверху окна) в 0.3500. Чем выше значение, тем углы получаются более скругленными.

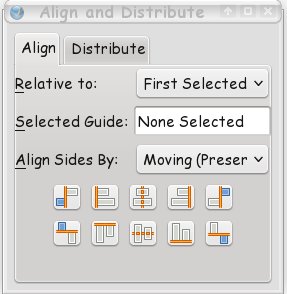
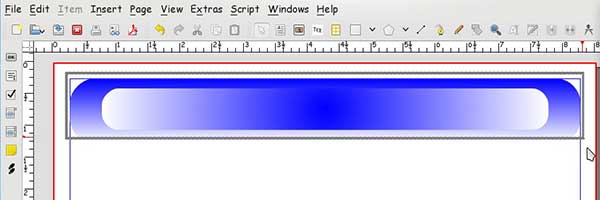
Начиная с этого места, я немного поленился и создал другой прямоугольник, на этот раз с радиальным градиентом. Мне захотелось, чтобы этот градиент начинался прямо из центра другого градиента, поэтому я выбрал в меню Windows - Align and Distribute. Таким образом, я могу выполнить центрирование практически всего. Для этого я выбираю мышкой сперва большой прямоугольник, затем нажав и удерживая клавишу Shift, выбираю маленький прямоугольник. В окне Align and Distribute (смотрите рисунок) имеется строка Relative to c выпадающим списком напротив него. Следует оставить значение по умолчанию. В противном случае выберите нужное из списка. Щелкните мышью на двух центральных кнопках (две последние линии иконок внизу). Если вам необходимо отцентровать объект относительно страницы, выберите в списке Relative to значение Page, а затем снова щелкните на иконках.

Сохраняем результат работы.

Если вы довольны тем, что у вас получилось, то можете заблокировать объекты, чтобы предотвратить их случайное перемещение или удаление. Для этого щелкните мышью в любом пустом месте и, не отпуская кнопки мыши, выделите оба прямоугольника, обведя их прямоугольным выделением. Отпустите мышь и вы увидите, что оба прямоугольника оказались выделенными. Конечно, вы можете ведите каждый из них по очереди, как мы делали до этого, но если ваша рука внезапно дрогнет, произойдет случайное смещение объектов и вам придется заново проходить все этапы центрирования...
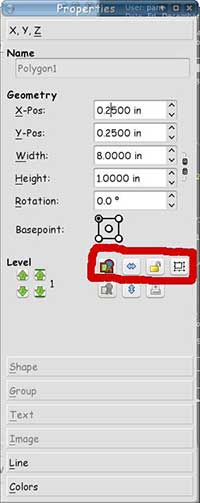
В окне свойств Properties перейдите на вкладку с координатами X,Y,Z и вы заметите, что два ряда кнопок по центру этого окна перестали быть неактивными. Один из них служит для прорисовки внешних выделений различной формы, а второй - для блокировок. Первая кнопка из верхнего ряда Group - с помощью нее вы можете производить группировку нескольких объектов в один. Когда объекты будут сгруппированы, вы можете перемещать их все вместе так, как будто это одно целое. Еще одним преимуществом группировки является возможность копирования и многие другие. Щелкните на кнопке Group, чтобы сгруппировать оба прямоугольника, а затем на кнопке Lock, чтобы заблокировать их от изменения. Блокировка действует следующим образом - как только она применена, объект остается на том месте, где он находился и никакие изменения к нему не могут быть применены. При этом значок блокирования изменяет свой вид в открытого замка на закрытый. Сохраняем результат.

Теперь нам необходимо создать заголовок. Щелкните на кнопке текстового фрейма и создайте прямоугольную область поверх нашей "шапки". Затем нажмите кнопку Edit Text в панели инструментов или же правым щелчком мыши на самом текстовом фрейме и выберите Edit Text. В окне Story Editor имеется множество настроек, но мы ими не будем пользоваться на данном этапе, а воспользуемся нужными нам на вкладке Text окна свойств Properties. В этом окне можно сделать много чего с текстом. Выберите заголовок, затем текст в нем и отцентрируйте его, а затем заблокируйте. Возможно, вы получите сообщение о том, что некоторые из ваших объектов уже являются заблокированными. Конечно, так оно и есть - ведь мы еще до этого заблокировали прямоугольники, поэтому просто нажмите кнопку Skip Locked Objects и текст будет отцентрирован в прямоугольниках. Теперь вам нужно снова сохранить результат работы.

Теперь вы можете продолжить создавать текстовые или графические фреймы, наполняя их содержимым. В следующем выпуске мы рассмотрим, что необходимо сделать еще, чтобы придать нашему документу тот вид, который нам требуется.
